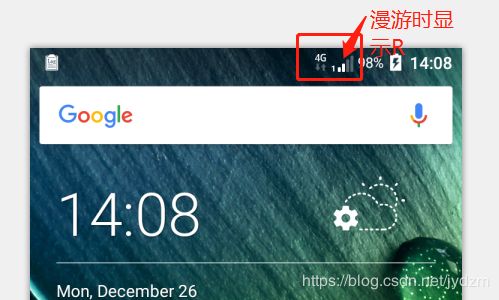
实现效果如下图:

1.网络类型在左上方显示,如4G;
2.数据上下行在网络类型的下方;
3.当漫游时,漫游图标R将显示在信号强度上方,如红色箭头地方。
具体修改如下
alps/frameworks/base/packages/SystemUI/res/layout/mobile_signal_group.xml
--- a/alps/frameworks/base/packages/SystemUI/res/layout/mobile_signal_group.xml
+++ b/alps/frameworks/base/packages/SystemUI/res/layout/mobile_signal_group.xml
@@ -38,9 +38,10 @@
android:alpha="0.0"
systemui:hasOverlappingRendering="false"
/>
+ android:id="@+id/mobile_type_roaming"
+ android:layout_width="wrap_content"
+ android:layout_height="wrap_content" />
alps/frameworks/base/packages/SystemUI/res_ext/layout/mobile_signal_group_ext.xml
--- a/alps/frameworks/base/packages/SystemUI/res_ext/layout/mobile_signal_group_ext.xml
+++ b/alps/frameworks/base/packages/SystemUI/res_ext/layout/mobile_signal_group_ext.xml
@@ -17,5 +17,21 @@ mobile_signal_group and add image view for show network Type -->
android:layout_width="wrap_content"
android:visibility="gone"
/>
+ +
+
+
alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/SignalClusterView.java
--- a/alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/SignalClusterView.java
+++ b/alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/SignalClusterView.java
@@ -37,6 +37,7 @@ import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.accessibility.AccessibilityEvent;
+import android.widget.FrameLayout;
import and








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








