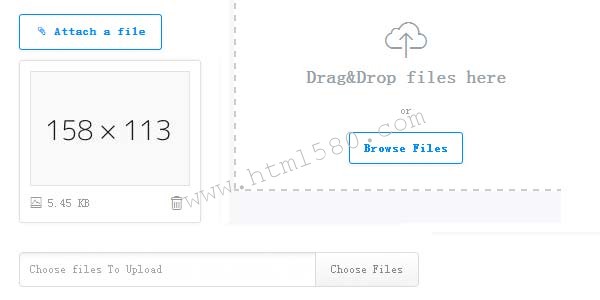
jquery.filer是一个简单的HTML5文件上传插件工具,彻底改变jQuery文件输入并使其支持同时选择多个文件,支持拖放,上传验证文件、大小、后缀名,显示缩略图,自定义上传类型图标,即时上传,自定义模板和主题等。
$(document).ready(function() {
$('#input_file').filer({
limit: null,
maxSize: null,
extensions: null,
changeInput: true,
showThumbs: true,
appendTo: null,
theme: "default",
templates: {
box: '
item: '
\ \',itemAppend: '
\ \',progressBar: '
itemAppendToEnd: false,
removeConfirmation: true,
_selectors: {
list: '.jFiler-item-list',
item: '.jFiler-item',
progressBar: '.bar',
remove: '.jFiler-item-trash-action',
}
},
uploadFile: {
url: "upload.php",
data: {},
type: 'POST',
enctype: 'multipart/form-data',
beforeSend: function(){},
success: function(data, el){
var parent = el.find(".jFiler-jProgressBar").parent();
el.find(".jFiler-jProgressBar").fadeOut("slow", function(){
$("
});
},
error: function(el){
var parent = el.find(".jFiler-jProgressBar").parent();
el.find(".jFiler-jProgressBar").fadeOut("slow", function(){
$("
});
},
statusCode: {},
onProgress: function(){},
},
dragDrop: {
dragEnter: null,
dragLeave: null,
drop: null,
},
addMore: true,
clipBoardPaste: true,
excludeName: null,
beforeShow: function(){return true},
onSelect: function(){},
afterShow: function(){},
onRemove: function(){},
onEmpty: function(){},
captions: {
button: "Choose Files",
feedback: "Choose files To Upload",
feedback2: "files were chosen",
drop: "Drop file here to Upload",
removeConfirmation: "Are you sure you want to remove this file?",
errors: {
filesLimit: "Only {{fi-limit}} files are allowed to be uploaded.",
filesType: "Only Images are allowed to be uploaded.",
filesSize: "{{fi-name}} is too large! Please upload file up to {{fi-maxSize}} MB.",
filesSizeAll: "Files you've choosed are too large! Please upload files up to {{fi-maxSize}} MB."
}
}
});
});

相关链接





















 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








