thinkphp编辑器实现上传图片的方法
发布时间:2020-12-17 11:17:19
来源:亿速云
阅读:80
作者:小新
小编给大家分享一下thinkphp编辑器实现上传图片的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
thinkphp富文本编辑器实现上传图片的方法步骤为:
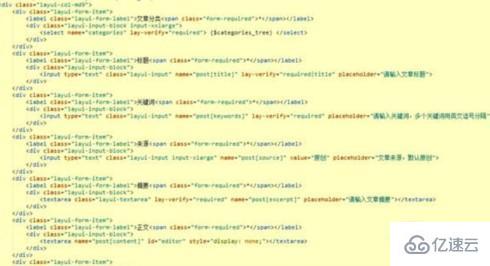
1、首先,实现文章发布或编辑的form表单,初始化layui富文本编辑器,效果如下:文章发布表单对应的HTML代码如下:


2、其中是layedit的目标元素,建立编辑器以及表单提交的js代码如下:
实现layedit插入图片接口需要在建立编辑器之前配置uploadImage,本例中配置代码如上图JS代码所示。

3、layedit不提供服务端的图片接受,需要我们在接口中实现,图片上传成功后返回指定格式的JSON信息,格式如下:{
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}

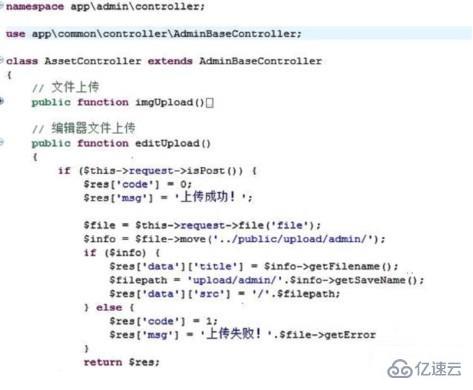
4、本例中用thinkPHP5实现编辑器插入图片接口的代码如下:
我创建了一个资源上传的控制器,专门用来处理文件上传相关业务,其中有关thinkPHP5上传文件的代码请参考TP的官方文档,这里不做过多解释。

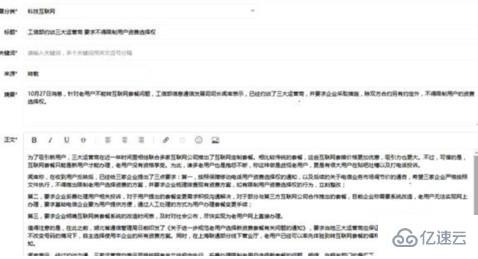
5、然后,发布一篇科技互联网新闻,演示一下效果。
在第一段后面添加一张图片,提交后效果如下:

看完了这篇文章,相信你对thinkphp编辑器实现上传图片的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!





















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








