AJAX 是什么?
AJAX 全称是 Asynchronous JavaScript and XML ,翻译过来就是异步的 JavaScript 和 XML。
Ajax 是一种异步请求数据的 Web 开发技术。它的主要目的是为了提高用户体验。Ajax 可以在浏览器不刷新的情况下去更新页面的一些数据,比如表单验证、搜索框的下拉提示等等。Ajax 请求获取的是数据而不是 HTML 文档,所以节省了网络的带宽。
AJAX 原理
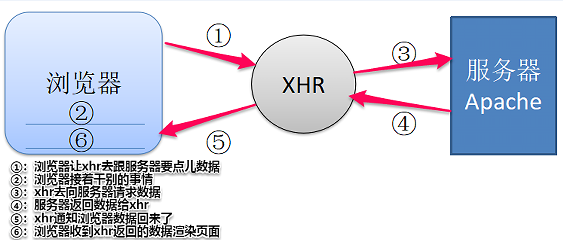
Ajax 的核心就是通过浏览器提供的 XMLHttpRequest 对像向服务器请求数据。

创建 XMLHttpRequest 对象var xhr = new XMLHttpRequest()
但是这样并不兼容 IE7 以下。
兼容写法:
function (){
var xhr = null;
if(window.XMLHttpRequest) {
xhr = new XMLHttpRequest()
}else {
try {
xhr = new ActiveXObject('Msxml2.XMLHTTP')
} catch() {
try {
xhr = new ActiveXObject('Microsoft.XMLHTTP')
} catch() {
alert("浏览器不支持 Ajax !")
}
}
}
}
向服务器发送请求
分两步先 open 再 send:
1. xhr.open(method, url, isAsync)
2. xhr.send(str)
method: 请求类型,GET 或 POST
url: 请求地址
isAsync: 是否异步请求
注意:POST 请求一定要设置请求头的 Content-type
xhr.open('POST', 'http://a.com', true)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded')
处理请求到的数据xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('myDiv').innerHTML = xhr.responseText
}
}
readyState: 只读属性, readyState 属性记录了 ajax 调用过程中所有可能的状态。有 0~4 五个状态:
0: 未初始化,尚未调用 open 方法
1:启动,已经调用 open 方法
2:发送,已经调用 send 方法
3:接收,已接收到相应头,还在接收相应内容
4:完成,已接收到全部相应数据
onreadystatechange: onreadystatechange 事件回调方法在 readyState 状态改变时触发。





















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








