开篇的话
任何不是亲身实践中求得的知识,都不是属于你的。
任何求得的知识不去时常温习运用,也不是属于你的。
记录由来
在做个上拉广告功能中遇到了一个“理所当然”觉得对的用法,慢慢才排查出是获取元素高度那里出了问题,这个问题记忆在书上或视频中看到过,许久没用,用的时候就想当然了。遂决定深入剖析用法,增加记忆,记录发表出来,也能给各位前端同行、求学者增加印象。
出错之处
秉承结构、样式、行为分离的宗旨,每次不管大小案例都是分开写html、css、js。这也算抛砖引出了我犯错的玉。
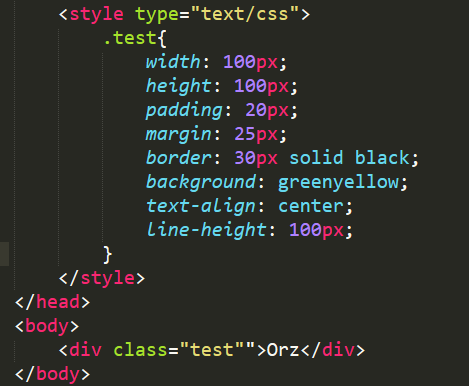
原css:

原js获取DOM元素高度:
var adcon = document.getElementById('adcon');
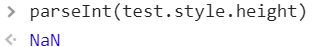
var maxH = parseInt(adcon.style.height);
这样写之后在console的时候发现:

返回值为NaN。 Orz...
排查错误,找出原因
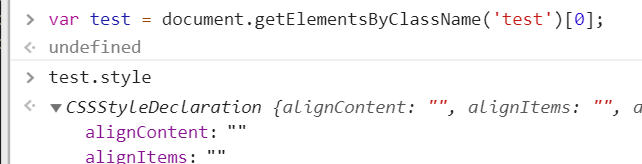
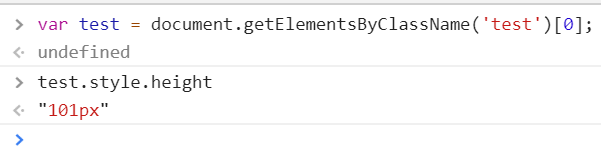
写个例子测试一下:

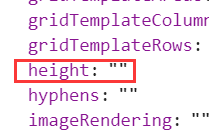
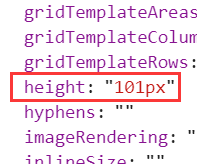
仔细查找CSSStyleDeclaration发现height对应值为空

这样就知道为什么会返回NaN了。
那为什么会是""的,百一下谷一下测试一下发现:
这个test.style.xxx 这里只能获取的值是标签元素行内样式的值。
也就是说如果这样写:

CSSStyleDeclaration里才会包括:

这种方式就会取得到值:

扩展需求解决办法,找到各个环境下的最优方法
关于原生JS取dom元素宽高的方法,我总结了以下五种方法,有遗漏的望各位网友提出,谢谢~
window.getComputedStyle(dom元素,'伪类').属性名
dom元素.clientHeight/clientWidth
dom元素.offsetHeight/offsetWidth
dom元素.scrollHeight/scrollWidth
dom元素.style.height/width
光说不练假把式,直接上codes来解释:



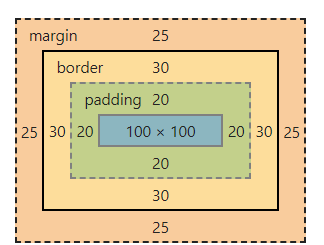
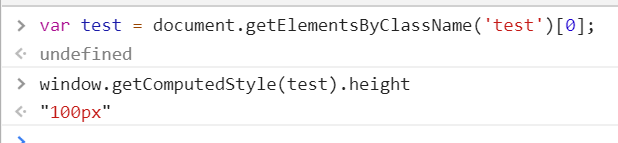
getComputedStyle()方法
这个方法是只读的,具体语法和应用的详细讲解可以参见张鑫旭大佬的这篇:传送门

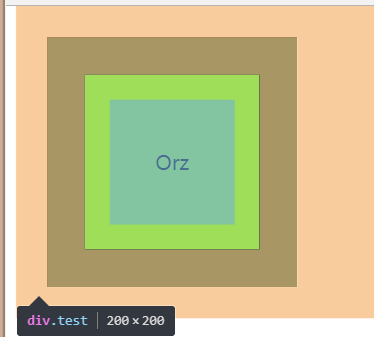
由此可见,这个方法取得值是内容content区域的值,与padding、margin和边框无关。
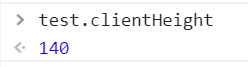
dom元素.clientHeight/clientWidth方法

可见这是内容区域+上下padding的值。
dom元素.offsetHeight/offsetWidth

可见这是内容区域+两个padding+两个border的值
dom元素.style.height/width
这一开始分析过了,取得是元素行内样式的height值(内容区域的值)
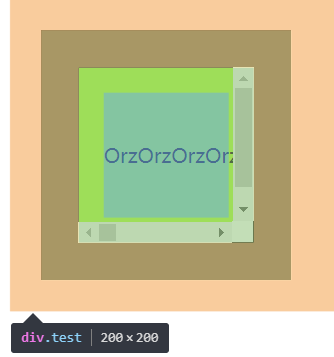
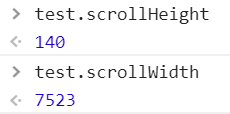
dom元素.scrollHeight/scrollWidth
我给例子加了很多内容,出现滚动条:

测试结果:

由此可见,scrollHeight方法返回的还是content内容区域+两个padding的值。
scrollWidth方法返回的是正文内容的总宽度
以上是通过实际测试得出来的结论,个人认为比看一大片干巴巴的文字更容易理解。下一次在实战中遇见应该不会再犯错了。
小白一枚,浅面记录,如有错误、建议、缺漏,恳请指出。





















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








