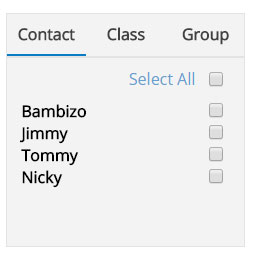
I have a select all checkbox and list check-box like this.

A checkbox list receive data from
$scope.contacts = [
{"name": "Bambizo", "check": false},
{"name": "Jimmy", "check": false},
{"name": "Tommy", "check": false},
{"name": "Nicky", "check": false}
];
I want when i check a Select all checkbox, it make all checkbox in below list are checked or unchecked. And here my code:
Select All Checkbox:
checkAllContact function:
$scope.checkAllContact = function(){
var allChecked = false;
for(i = 0; i< $scope.contacts.length; i++){
if ($scope.contacts[i].check == true){
allChecked = true;
}else {
allChecked = false;
}
}
if (allChecked = true){
for(i = 0; i< $scope.contacts.length; i++){
$scope.contacts[i].check = false;
}
}else{
for(i = 0; i< $scope.contacts.length; i++){
$scope.contacts[i].check = true;
}
}
}
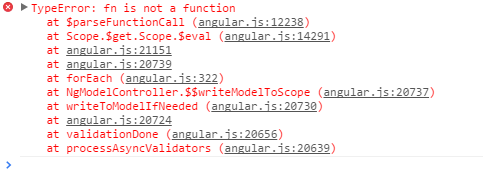
But when i run and click Select All checkbox. It make an error:

How to solve it or have any other way to do it? Thanks
解决方案
ng-model="checkAllContact" & method checkAllContact has same name.
checkAllContact scope variable is overriding by checkAllContact.
You need to change your function name will fix the issue.




















 2217
2217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








