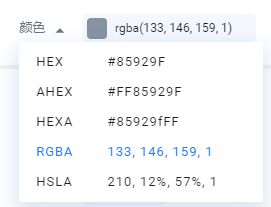
1.颜色+透明度的处理:
方式一:
RGBA转换16进制颜色
js的把RGBA转换为16进制
function hexify(color) {
var values = color
.replace(/rgba?\(/, '')
.replace(/\)/, '')
.replace(/[\s+]/g, '')
.split(',');
var a = parseFloat(values[3] || 1),
r = Math.floor(a * parseInt(values[0]) + (1 - a) * 255),
g = Math.floor(a * parseInt(values[1]) + (1 - a) * 255),
b = Math.floor(a * parseInt(values[2]) + (1 - a) * 255);
return "#" +
("0" + r.toString(16)).slice(-2) +
("0" + g.toString(16)).slice(-2) +
("0" + b.toString(16)).slice(-2);
}
var myHex = hexify('rgba(153,153,153,0.1)'); // "#f5faf3"
console.log(myHex);
方式二:

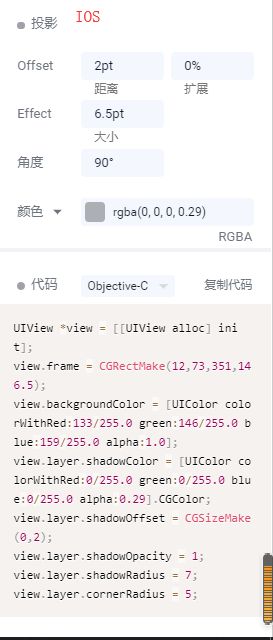
2.投影处理


2.字重是Heavy






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








