文件上传
在 beego 中你可以很容易的处理文件上传,就是别忘记在你的 form 表单中增加这个属性 enctype=“multipart/form-data”,否则你的浏览器不会传输你的上传文件。
文件上传之后一般是放在系统的内存里面,如果文件的 size 大于设置的缓存内存大小,
那么就放在临时文件中,默认的缓存内存是 64M,你可以通过如下来调整这个缓存内存大小:
beego.MaxMemory = 1<<22
或者在配置文件中通过如下设置:
maxmemory = 1<<22
Beego 提供了两个很方便的方法来处理文件上传:
GetFile(key string) (multipart.File, *multipart.FileHeader, error)
该方法
SaveToFile(fromfile, tofile string) error
该方法是在 GetFile 的基础上实现了快速保存的功能
fromfile 是提交时候的 html 表单中的 name
建立 fileupload 控制器
package controllers
import (
"log"
"github.com/astaxie/beego"
)
type FileUploadController struct {
beego.Controller
}
// 上传文件的页面
func (c * FileUploadController) Get() {
c.TplName = "fileupload.html"
}
// 上传文件
func (this *FileUploadController) Post() {
// uploadfilename,这是一个key值,对应的是html中input type-‘file’的name属性值
f, h, err := this.GetFile("uploadfilename")
if err != nil {
log.Fatal("getfile err", err)
}
// 关闭上传的文件,不然的话会出现临时文件不能清除的情况
defer f.Close()
// 保存位置在 static/upload, 没有文件夹要先创建
this.SaveToFile("uploadfilename", "static/upload/" + h.Filename)
// html页面
this.TplName = "fileupload.html"
}
建立fileupload.html页面
文件上传添加路由
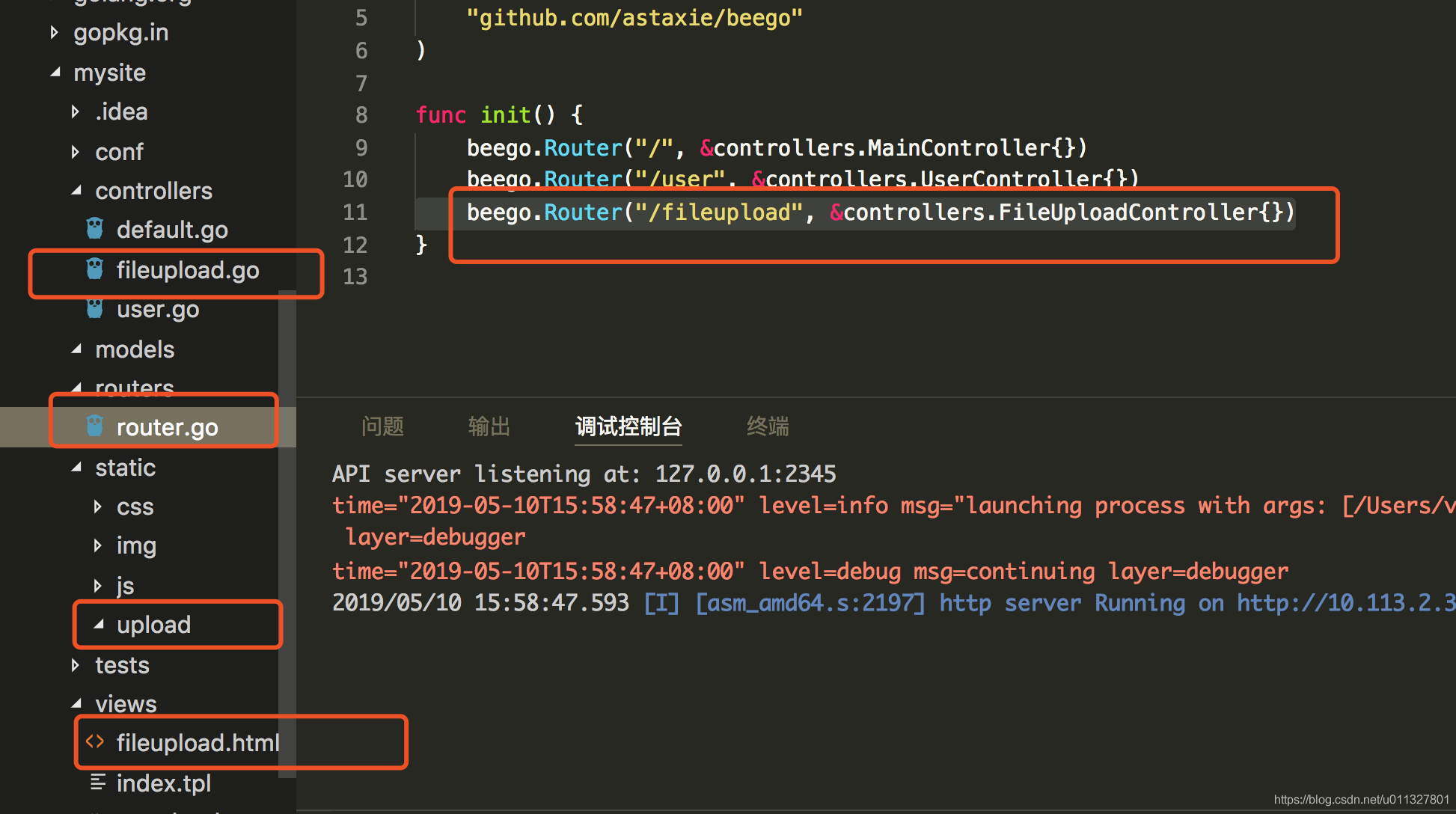
beego.Router("/fileupload", &controllers.FileUploadController{})
项目的结构如下

浏览器访问

结果






















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








