HTML中的JavaScript脚本必须位于标签之间,JavaScript脚本可被放置在HTML页面的
标签和标签中,这种视情况而定,一般放在标签内。一、
如需在HTML页面中插入JavaScript脚本,请使用会告诉JavaScript在何处开始
和结束。之间的代码行包含了JavaScript:
alert("欢迎来到JavaScript世界!!!");
您无需理解上面的代码。只需明白,浏览器会解释并执行位于 之间的 JavaScript。那些老
旧的实例可能会在
以及HTML5中的默认脚本语言。鉴于刚刚学习JavaScript语言的可以使用!
二、
中的JavaScript在本例中,JavaScript会在页面加载时向HTML的
写文本:实例代码:
JavaScript脚本语言>
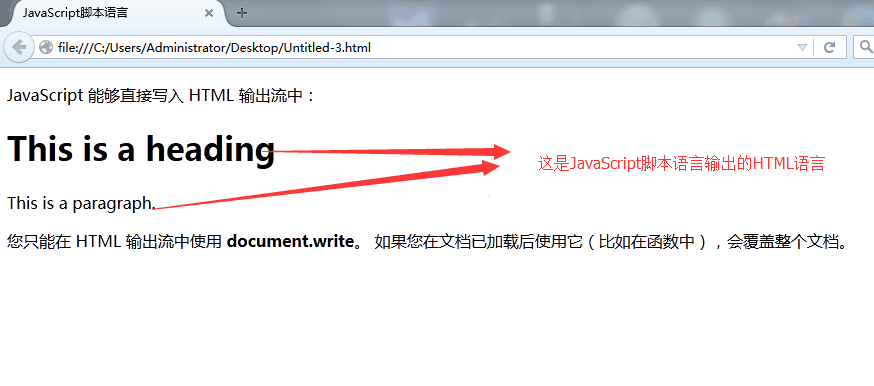
JavaScript 能够直接写入 HTML 输出流中:
document.write("
This is a heading
");document.write("
This is a paragraph.
");您只能在 HTML 输出流中使用 document.write。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
我们先不管JavaScript代码怎么写和怎么运行,先来看运行结果:

三、JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。通常,我们需要在某个事件发生时执行代码,比如当用户
点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
四、
或中的JavaScript您可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的
或 部分中,或者同时存在于两个部分中。通常的做法是把函数放入
部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
五、
中的JavaScript函数在本例中,我们把一个JavaScript函数放置到HTML页面的
部分。该函数会在点击按钮时被调用:实例代码:
JavaScript脚本语言function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
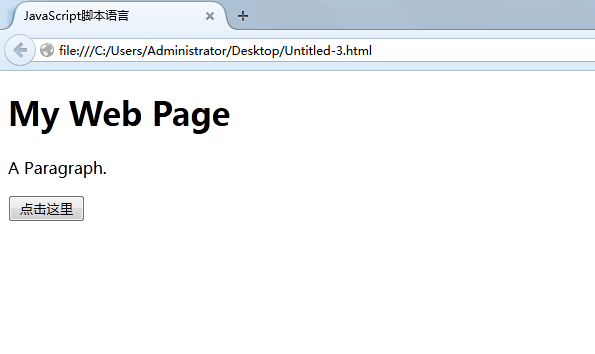
My Web Page
A Paragraph.
点击这里
运行的结果为:

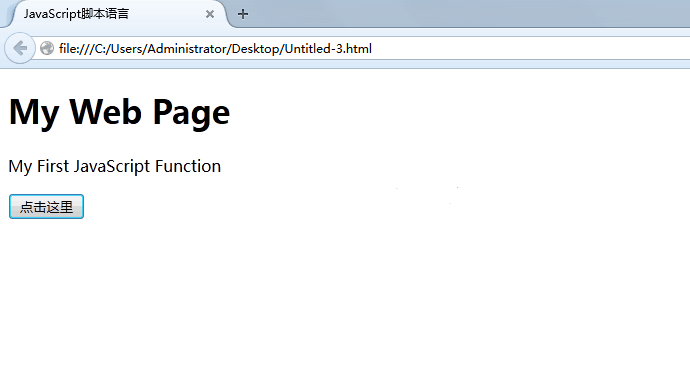
点击按钮后的效果为:

六、
中的JavaScrip 函数在本例中,我们把一个JavaScript函数放置到HTML页面的
部分。该函数会在点击按钮时被调用:实例代码:
JavaScript脚本语言My First Web Page
A Paragraph.
点击这里
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
运行的结果与上述五的结果一样!
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在
元素创建之后再执行脚本。
七、外部的JavaScript
我们也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩
展名是 .js。如需使用外部文件,请在
们提倡使用外部的JavaScript方式,一般我们也采用分离的方式连接到HTML文档中。
实例
HTML代码:
JavaScript脚本语言My Web Page
A Paragraph.
点击这里
注释:myFunction 保存在名为 "myScript.js" 的外部文件中。
myScript.js代码:
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
运行的结果和上述一致!
提示:在
中引用脚本文件都是可以的。实际运行效果与您在




















 1708
1708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








