1、什么是shadow dow?
html5的两个媒体api: audio 和 vedio;我们在使用的时候经常会感到疑惑,为什么引入一个vedio标签呈现出来的会是一个挺丰富的页面呢?
复制代码

接下来我们可以来看下shadow dom长什么样子了?
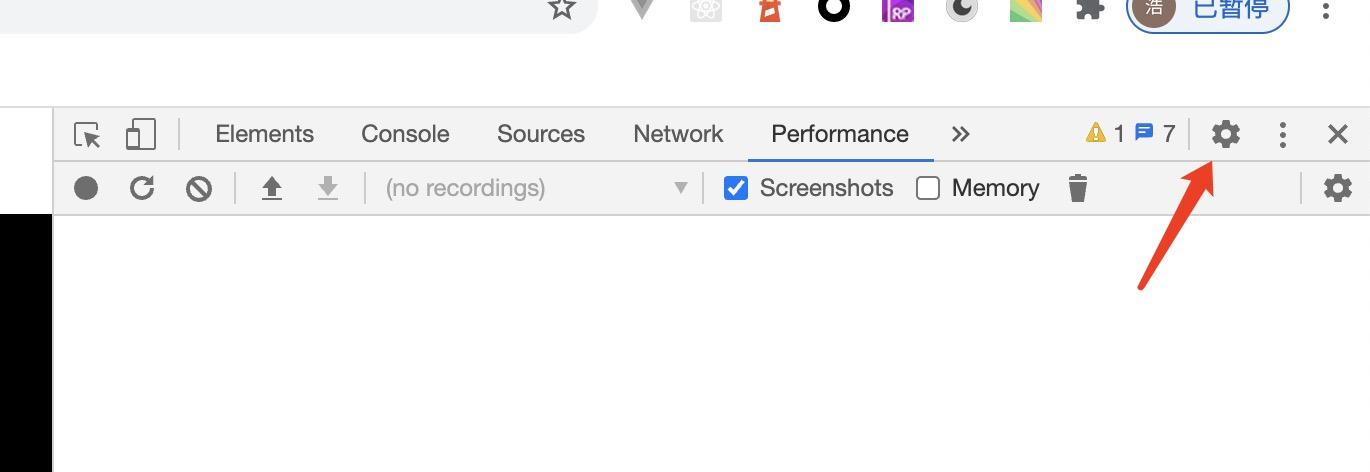
打开浏器(chrome)
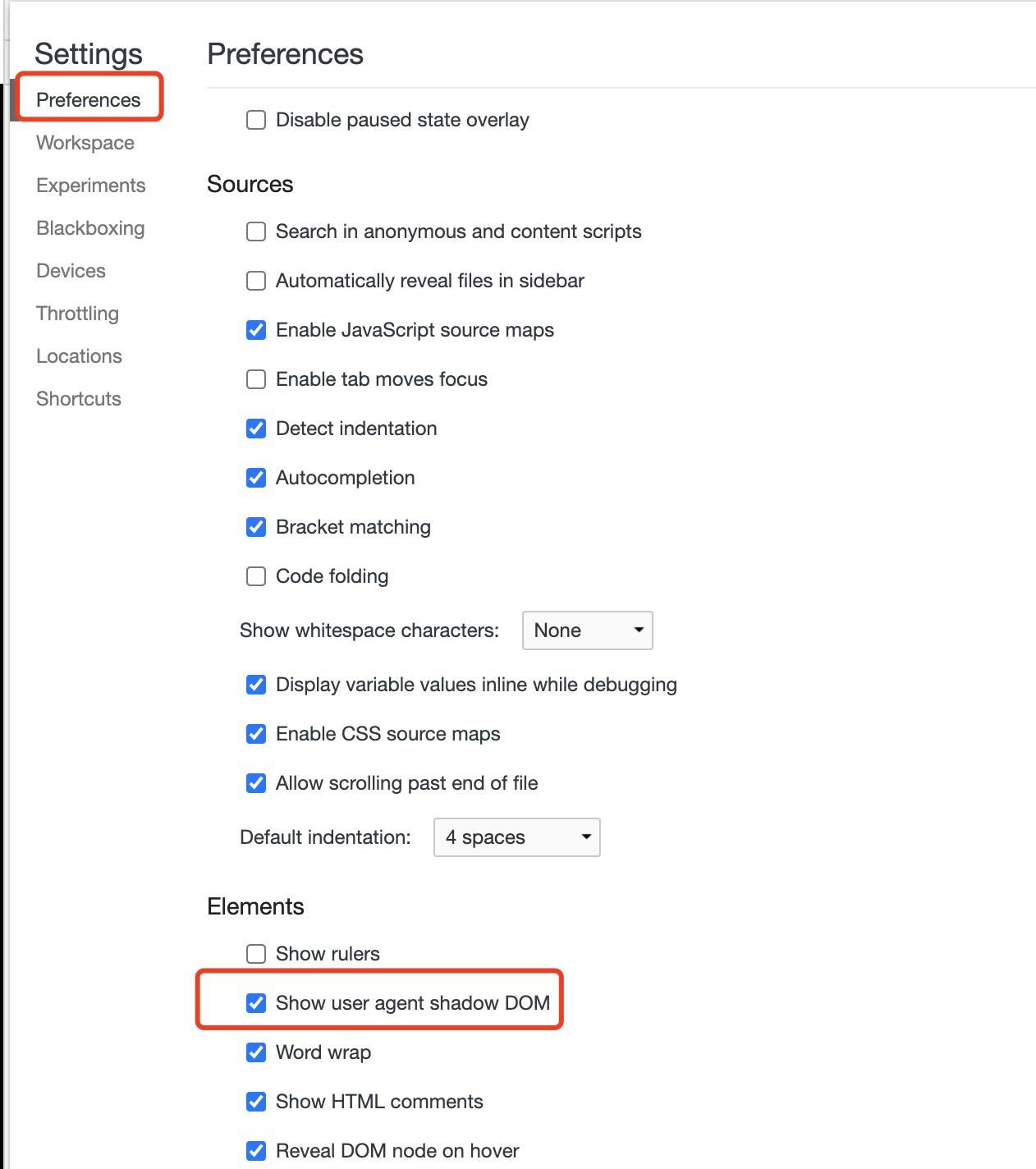
一次点击 setting --> performance --> 选择 show user agent shadow Dom


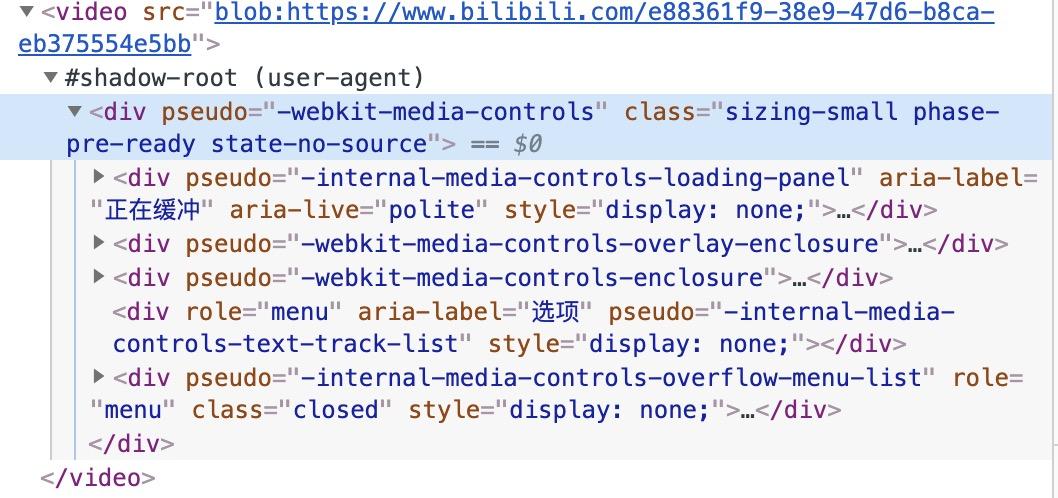
现在可以看到shadow dom的真身了

这就是一个shadow dom了,所以一个简单的vedio标签也是由很多其他标签构成的,只是内部进行了封装。
shadow dom是什么呢? mdn
简单来说:Shadow DOM 是一个 HTML 的规范,其允许开发者封装自己的 HTML 标签、CSS 样式和 JavaScript代码。也使得开发人员可以创建诸如 video这样自定义的一级标签。总的来说,这些新标签和相关的 API 被称为 Web Components。
如何创建一个shadow dom节点呢?(这里快速贴一个demo)
首先,新建 demo.js
// demo.jsvar template = ` +1 `class SpinButton extends HTMLElement{ constructor(){ super() var shadow = this.attachShadow({mode:'open'}) var temp = document.createElement('template') temp.innerHTML = template shadow.appendChild(temp.content.cloneNode(true)) var add = shadow.querySelector('button') var val = shadow.querySelector('span') add.onclick = function() { val.innerHTML = Number(val.innerHTML) + 1 } }}customElements.define('demo-button',SpinButton)
复制代码
然后在index.html中引入改文件
demo复制代码
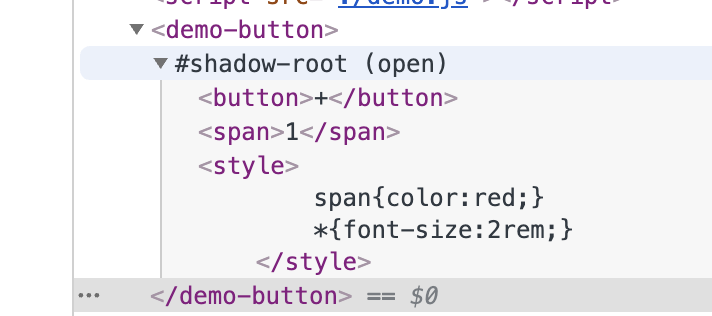
一个简单的shadow dom就创建好了,

只是做了一个简单的记录,轻喷哈
相关资料:





















 2551
2551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








