首先得强调一下,H5和移动设备的交互遇到的问题真的是各种丧心病狂!!但是本主依然还是耐着极大的兴致(无奈)的做了下去。
H5页面在Android或者IOS上运行出现问题(这里的运行指的是h5的页面运行在App里的webview里),测试人员或者上级领导那是直接剑指前端人员,那是各种嘶声力竭的吐槽和追问。啊!为什么会有这些问题!你看你写的真是水!!前端人员一脸憋屈,有苦难言,一口老血闷在心中。H5页面在移动设备上显示出现问题那问题都是前端人员吗?其实,并不全是!

坑1:本主最近在使用Chart.js,这个图表框架用起来确实有些方便,但是并不能说它就完美了。虽然说在IOS设备上跑这个是没有问题,但是天朝人口太多,并不是人手一部iPhone的。在这个Android泛滥,每个Android手机的Android系统一样又不太一样的时代,Chart.js就被坑了,在Samsung Galaxy S4上Chart.js就异常卡顿。这是不是H5的问题呢?只能靠H5优化?不全是!
Solution:Android的WebView做此设置可提高速度,webview硬件加速。
WebView.setLayerType(View.LAYER_TYPE_SOFTWARE,null)
就是这么简单,Android一句话搞定。还让前端同学去优化一个现有的图表框架那是一件多么丧心病狂的事啊。
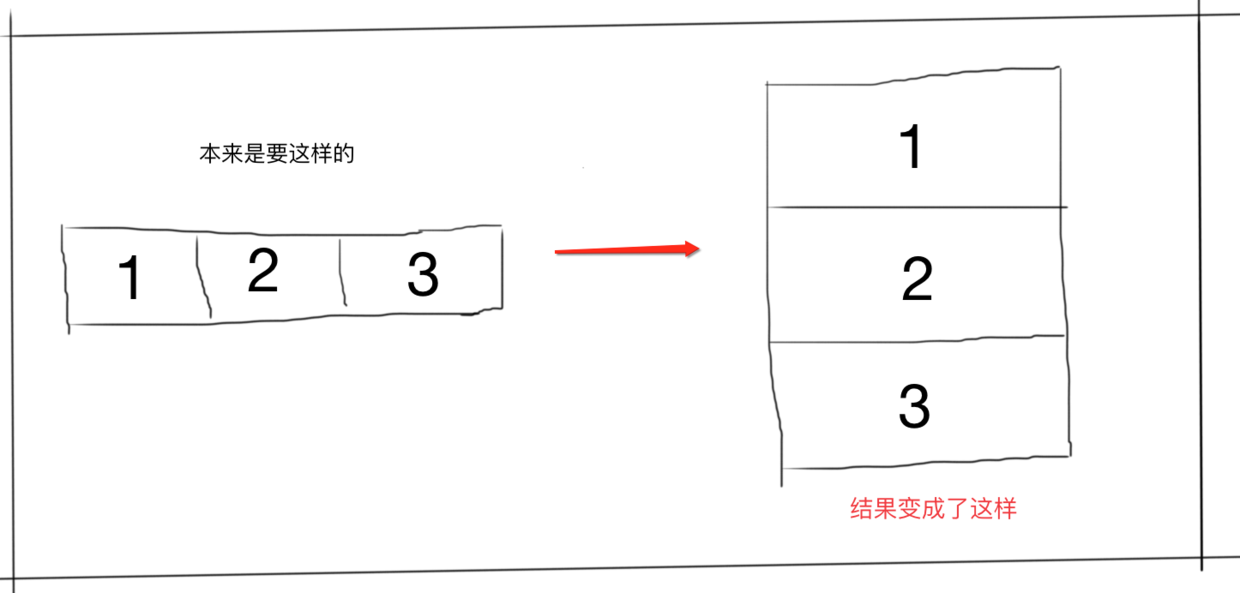
坑2:还是Android还是Samsung Galaxy S4,野蛮的机器强制性的把H5里table的tr的td和th们换行,本主只是想让这个数据安静的躺在同一行的,为何生生的拆散他们,让他们上下相隔不能相见

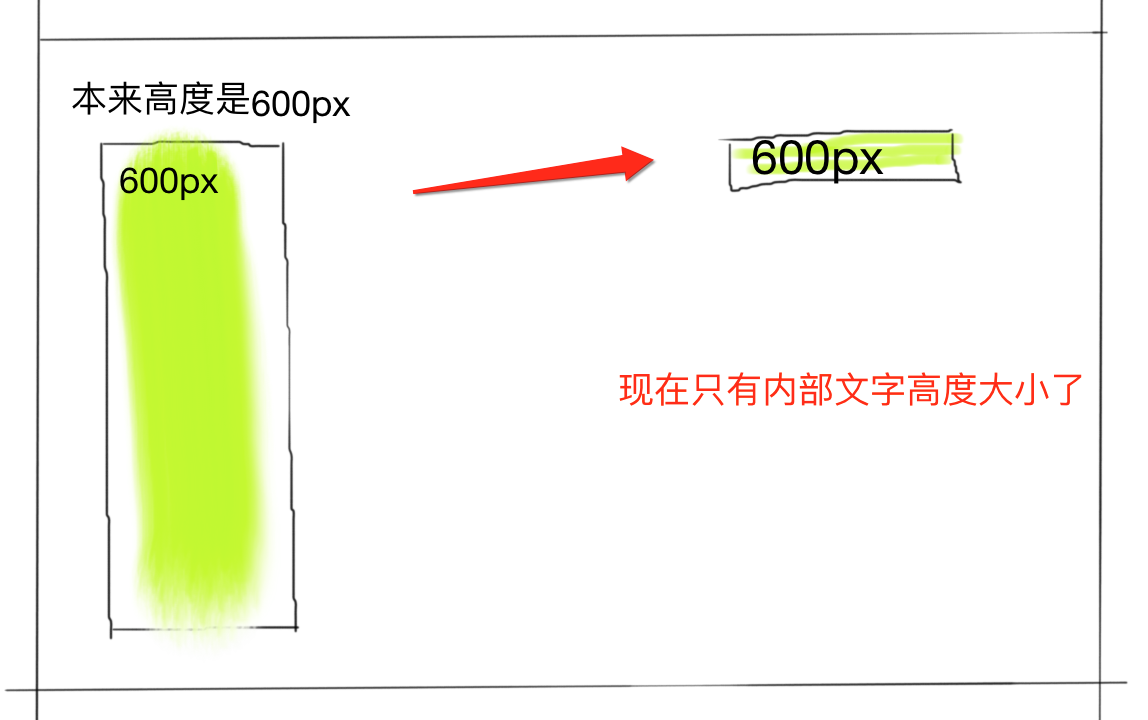
甚至出现了本来容器设置大小是600px,结果容器却变得只有容器内部字体那么高了。

Solution:什么原因导致的呢?真的只有让前端同学去解决吗?NO!出现这个在Android的可能原因是Android的webview的settings里setLayoutAlgorithm这个方法做了不恰当的设置。该方面里的值是枚举LayoutAlgorithm, 它是一个枚举用来控制页面的布局类型,有三个值:1.NARROW_COLUMNS:可能的话使所有列的宽度不超过屏幕宽度;2.NORMAL:正常显示不做任何渲染;3.SINGLE_COLUMN:把所有内容放大webview等宽的一列中。
简单粗暴直接移除settings.setLayoutAlgorithm设个方法。
坑3:H5在Android手机,不得不说Samsung Galaxy S4,出现了移位,特别是Chart.js制作的图表发生了移位,什么意思呢?就是说我们在上下滑动一个带图表的页面的时候,饼图或者柱状图发生的更大的偏移量,直接挪到了上方的文字上。
Solution:这个还需前端人员处理了,某些手机对元素overflow的支持不是很好,就会出现移位,所以你需要设置overflow为visible或者不设置overflow就可以解决这个问题。
坑4:IOS手机上的问题,终于到IOS出问题了,IOS问题问题就比较丧心病狂了,它对position:fixed的支持不佳,所以页面的footer设置了position:fixed后,我们在滑动页面的时候footer或者其他元素会出现闪动,移位,或者消失了。
Solution:鉴于IOS对position:fixed的支持不高,我们可以换成使用position:absolute,如果要用fixed的话,则可以做次设置页面的三个部分header,section,footer都设置为position:fixed。
相信在H5和App互动日益平凡的今天,各种丧心病狂的坑肯定会有很多,欢迎大家补充。本骚年在此列举了小小的几个问题,希望能够对各位有所帮助,有不对的地方还望大神指出改正哦。




















 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








