HTML5的网页结构
...
...
...
...
...
...
DOCTYPE声明
HTML4中的DOCTYPE声明格式如下图:

HTML5中的DOCTYPE声明格式如下图:

Head
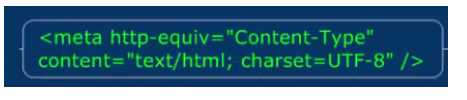
HTML完了之后就是Head部分,head表示的就是不在浏览器内容的正文显示部分显示。Head里面有个meta标签,里面有个charset属性,值是UTF-8,这是表示网页的字符编码。
在HTML4中的格式:

在HTML5中的格式:

Title表示网页的名称,会现在是浏览器的窗口之上。
body
Head部分完成之后,就是我们的body部分,body里面的内容都会在浏览器的窗口内显示,也就是我们的主体部分,我们平常所看到的部分。
Header标签
是HTML5之后新增的元素,header元素表示页面中的一个内容区块或者整个页面的标题!
HTML5中使用方法:
是一对的形式展示,有头有尾。
元素
元素也是新增的元素,nav元素表示页面中的导航链接部分。
HTML5中使用方法:
...
元素
article元素表示页面中的一块玉上下文不相关的的独立内容,比如一篇文章中的文章。
HTML5的使用方法:
元素
cection表示页面中的一块内容区块,比如章节的页眉、页脚等等。也可以和Hn(h1、h2..)等一起使用,标示出文档的结构!
元素
aside元素表示article元素的内容之外的,和内容相关的辅助信息!
元素
footer表示页面或者是页面中的一块区域的页脚,比如存放文件的创建时间、作者、联系方式等等。





















 2650
2650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








