mouseover() 方法
$(document).ready(function(){
$("p").mouseover(function(){
$("p").css("background-color","yellow");
});
$("p").mouseout(function(){
$("p").css("background-color","#E9E9E4");
});
});
请把鼠标指针移动到这个段落上。
jQuery 效果 - 隐藏和显示
$(document).ready(function(){
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
});
如果点击“隐藏”按钮,我就会消失。
隐藏
显示
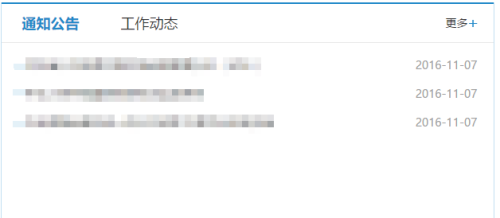
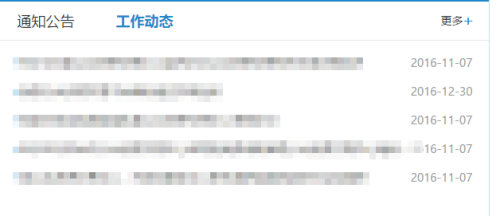
两个结合之后的代码
$(function() {
$("#tzgg1").addClass('title_h2');//设置其中一个初始时的效果
});
$(document).ready(function() {
$("#tzgg1").mouseover(function() {
$("#tzgg1").addClass('title_h2');
$("#gzdt1").removeClass('title_h2');
$("#tzgg2").show();
$("#gzdt2").hide();
$("#tzgg3").show();
$("#gzdt3").hide();
});
$("#gzdt1").mouseover(function() {
$("#gzdt1").addClass('title_h2');
$("#tzgg1").removeClass('title_h2');
$("#gzdt2").show();
$("#tzgg2").hide();
$("#gzdt3").show();
$("#tzgg3").hide();
});
});






















 5886
5886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








