###为文字实现很丰富的特殊效果,当然少不了图文混排
so... 直接上效果(有直接使用和自定义垂直居中效果)

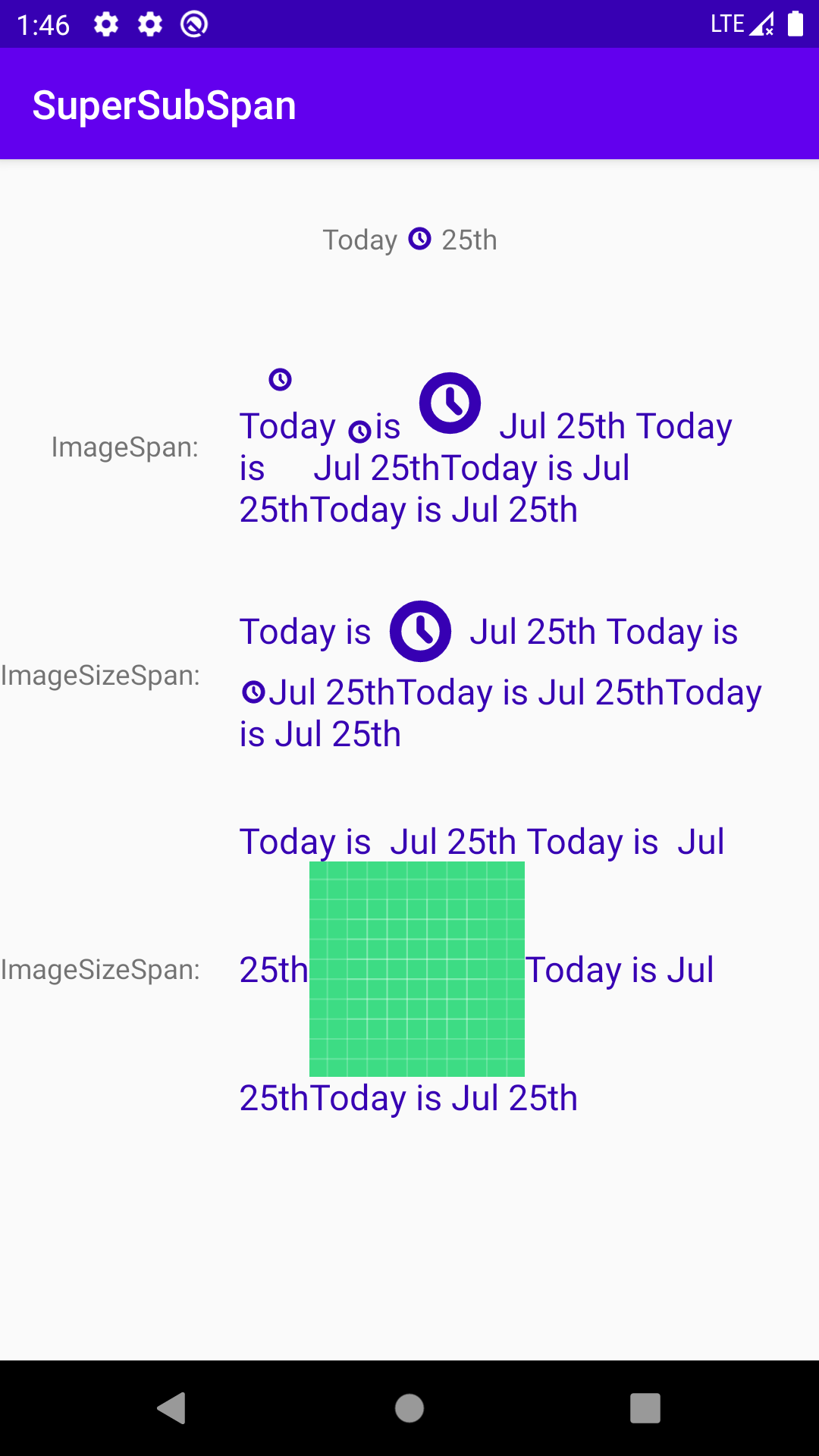
##1 ImageSpan:
ImageSpan(context, resourceId,ImageSpan.ALIGN_CENTER)//默认为ALIGN_BOTTOM
//ALIGN_BOTTOM,ALIGN_BASELINE,ALIGN_CENTER
#使用
sb.insert(index, TEXT_SPACE)//占位,该位置用来实现图片
sb.setSpan(
ImageSpan(context, resourceId,ImageSpan.ALIGN_CENTER),
index,
index + TEXT_SPACE.length,
Spanned.SPAN_INCLUSIVE_EXCLUSIVE
)
cc:上图中前半部分,使用ImageSpan来实现的,会发现如果是单行使用了属性DynamicDrawableSpan.ALIGN_CENTER,且添加显示的图片高度小于或等于文字高度时,该属性可以很好的起作用,但是如果是多行,其拼接后的效果有点...(具体可看看它源码实现,下面贴上DynamicDrawableSpan)
##2 DynamicDrawableSpan源码主要的两个方法:(供参考)
@Override<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2745
2745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








