很多同学在项目中都喜欢将数据存储在HTMLElement属性上,如
1
2
3
4
div.getAttribute('data');// some data
给页面中div添加了自定义属性“data”及值“some data”。后续JS代码中使用getAttribute获取。
jQuery从1.2.3开始提供了data/removeData方法用来存储/删除数据。1.6.1代码片段
1
2
3
4
5
6
jQuery.extend({
cache: {},
// Please use with caution
uuid: 0,
...
});
即给jQuery添加了静态字段/方法,有jQuery.cache/jQuery.uuid/jQuery.expando等。下面分别介绍
jQuery.cache 空对象,用来缓存。它的结构较复杂。
jQuery.uuid 自增唯一的数字。
jQuery.expando 字符串,使用Math.random生成,去掉了非数字字符。它作为HTMLElement或JS对象的属性名。
1
expando:"jQuery" + ( jQuery.fn.jquery + Math.random() ).replace( /\D/g,"" ),
jQuery.noData JS对象,对于指定的HTMLElement禁用data方法。如embed、applet。
jQuery.hasData 用来判断HTMLElement或JS对象是否具有数据。返回true或false。即如果调用了jQuery.data方法添加了属性,则返回true。
1
2
3
4
5
6
7
var div = document.getElementsByTagName('div')[0];
$.hasData(div);// false
$.data(div,'name','jack');
$.hasData(div);// true
jQuery.acceptData 用来判断该元素是否能接受数据,返回true或false。在jQuery.data中使用。
jQuery.data 这是提供给客户端程序员使用的方法,它同时是setter/getter。
传一个参数,返回附加在指定元素的所有数据,即thisCachejQuery.data(el); // thisCache
传二个参数,返回指定的属性值jQuery.data(el, 'name');
传三个参数,设置属性及属性值jQuery.data(el, 'name', 'jack');jQuery.data(el, 'uu', {});
传四个参数,第四个参数pvt仅提供给jQuery库自身使用。即jQuery._data方法中传true。因为jQuery的事件模块严重依赖于jQuery.data,为避免人为的不小心重写在这个版本中加入的
jQuery.removeData 删除数据。
上面是jQuery数据缓存模块的整体概述,下面详细说下jQuery.data方法。jQuery.data为两种对象提供缓存:JS对象和HTMLElement
1
2
3
4
5
6
7
8
9
10
11
12
// 为JS对象提供缓存
var myObj = {};
$.data(myObj,'name','jack');
$.data(myObj,'name');// jack
// 为HTMLElement提供缓存
var el = document.getElementById('xx');
$.data(el,'name','jack');
$.data(el,'name');// jack
内部实现上也是有区别的,
1,为JS对象提供缓存时,直接将数据保存在JS对象上。cache为JS对象。此时会偷偷的给JS对象添加个属性(类似于jQuery16101803968874529044),属性值也是个JS对象。举例说明
1
2
3
var myObj = {};
$.data(myObj,'name','jack');
console.log(myObj);
myObj的结构如下
1
2
3
4
5
myObj = {
jQuery16101803968874529044 : {
name :'jack'
}
}
“jQuery16101803968874529044”这个字符串在data内部命名为id(注意并非HTMLElement元素的id),它实际就是jQuery.expando。上面已经提到它是在jQuery.js引入到页面后随机生成的。
2,为HTMLElement提供缓存时,却不会直接保存在HTMLElement上。而是保存在jQuery.cache上。cache为jQuery.cache。此时先给HTMLElement添加属性(类似于jQuery16101803968874529044),属性值为数字(1,2,3递增)。即只将一些数字保存在了HTMLElement上,不会直接将数据置入。这是因为IE老版本中可能会存在内存泄露危险。而HTMLElement如何与jQuery.cache建立联系呢? 还是id。刚刚提到属性值数字就是id。举例说明
1
2
3
4
5
6
7
var el = document.getElementById('xx');
$.data(el,'name','jack');
console.log(el[jQuery.expando]);// 1
console.log(jQuery.cache);// {1 : {name:'jack'}}
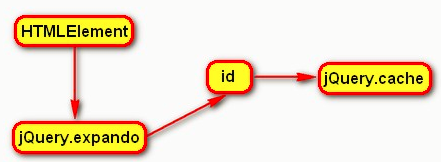
el 上添加了属性jQuery.expando,值为id,这个id是从1开始递增的。而id又作为jQuery.cache的属性(key)。这样就HTMLElement就与jQuery.cache建立了联系。如图

不知注意到没有,jQuery.data还有第四个参数pvt,这个参数只在jQuery._data中使用。
1
2
3
4
// For internal use only.
_data:function( elem, name, data ) {
return jQuery.data( elem, name, data,true );
},
jQuery._data从命名上就指定它是私有的,使用jQuery的客户端程序员不应该去调用该方法。jQuery的API文档上也不会公开它。
jQuery的数据缓存模块从1.2.3到1.6.1几乎每个版本都在变。jQuery._data的提出就是为了避免客户端程序员覆盖/重写了默写模块。如jQuery事件模块中事件handler等就使用jQuery.data存储,如果重写了该模块。那么事件模块将瘫痪。因此特意添加了pvt参数及jQuery._data方法。
但如果你刻意要破坏,那么还是可以做的。如下
1
2
3
4
5
6
7
8
9
10
$('#xx').click(function(){
alert('click');
});
// 语句1
$.data($('#xx')[0],'events','',true);
// 语句2
//$._data($('#xx')[0], 'events', '');
点击div[id=xx]将不会触发点击事件。
整个jQuery.data设置(set)数据缓存的过程就是如此,理解的这个。取数据(get)的过程就好理解了。不重复。
最后,我会给zChian.js添加zChain.data/removeData方法,因为是“迷你版”,仅给HTMLElement添加数据缓存。请注意。
【MVC】使用Jquery缓存数据
前言 最近接手优化页面加载的任务. 分析其中一个原因是菜单页面ajax异步加载,页面很大,但是除非权限更改或者切换角色,否则每次请求返回数据不变,这个完全可以放在客户浏览器内进行缓存. 分析 粗略一分 ...
jQuery.data的是jQuery的数据缓存系统
jQuery.Data源码 jQuery.data的是jQuery的数据缓存系统 jQuery.data的是jQuery的数据缓存系统.它的主要作用就是为普通对象或者DOM元素添加数据. 1 内部存储 ...
读jQuery之六(缓存数据)
很多同学在项目中都喜欢将数据存储在HTMLElement属性上,如 1 2 3 4
jQuery对象数据缓存Cache原理及jQuery.data详解
网上有很多教你怎么使用jQuery.data(..)来实现数据缓存,但有两个用户经常使用的data([key],[value])和jQuery.data(element,[key],[value])几 ...
(五)JS学习笔记 - JQuery缓存机制
历史背景 开发中常常因为方便,把状态标志都写到dom节点中,也就是HTMLElement,缺点: 循环引用 直接暴露数据,安全性? 增加一堆的自定义属性标签,对浏览器来说是没意义的 取数据的时候要对H ...
jQuery缓存机制(一)
1.首先看一下涉及到jQuery缓存机制的代码结构: // 定义一些jQuery内部的变量,方便后续使用 var data_user, data_priv, // 后续会被赋值为两个Data对象 rb ...
JS高级. 06 缓存、分析解决递归斐波那契数列、jQuery缓存、沙箱、函数的四种调用方式、call和apply修改函数调用方法
缓存 cache 作用就是将一些常用的数据存储起来 提升性能 cdn //-----------------分析解决递归斐波那契数列
plain framework 1 网络流 缓存数据详解
网络流是什么?为什么网络流中需要存在缓存数据?为什么PF中要采用缓存网络数据的机制?带着这几个疑问,让我们好好详细的了解一下在网络数据交互中我们容易忽视以及薄弱的一块.该部分为PF现有的网络流模型,但 ...
thinkphp 缓存数据
thinkphp 中内置了缓存操作 3.1版本的数据缓存方法是cache 基本用法: S(array('type'=>'xcache','expire'=>60)); 缓存初始化 缓存初始 ...
随机推荐
silverlight使用小计(先做记录后续整理)
1.Grid: a.通过获取指定行的高度和指定列的宽度来获取指定单元格的宽高 b.几种宽高默认值: 宽高(Width/Heigth):1* 最大宽高(MaxWidth/MaxHeigth):正无穷大 ...
ABAP程序运行锁定
转自http://www.cnblogs.com/aBaoRong/archive/2012/06/15/2550458.html ABAP 程序运行锁 1. create a Table ZRUNN ...
Java中的定时调度
Timer类是一个线程设施,用于实现在某个时间或者某一段时间后安排某个任务执行一次或者定期重复执行.需要与TimerTask配合使用. TimerTask类用来实现由Timer安排的一次或重复执行的某 ...
HDOJ(HDU) 2502 月之数(进制)
Problem Description 当寒月还在读大一的时候,他在一本武林秘籍中(据后来考证,估计是计算机基础,狂汗-ing),发现了神奇的二进制数. 如果一个正整数m表示成二进制,它的位数为n(不 ...
【UI 设计】PhotoShop基础工具 -- 移动工具
还是学点美工的东西吧, 业余爱好 比学编程还难 PS版本 : PhotoShop CS6 1. 移动工具 (1) 工具栏和属性栏 工具栏 和 属性栏 : 左侧的是工具栏, 每选中一个工具, 在菜单 ...
WebViewJavascriptBridge 进行js 与native通信。
1, iOS端加载web页面.开启日志并给webView建立JS与OC的桥梁 - (void)viewWillAppear:(BOOL)animated { if (_bridge) { retur ...
运行PowerShell脚本
[运行PowerShell脚本] powershell脚本以ps1为扩展名.最的一个是数字1,不是字母l. 当右键ps1文件时,会有用powershell运行的选项,选中这个选项即可运行. 团体pow ...
java常用设计模式一:单例模式
1.饿汉式 package singleton.demo; /** * @author Administrator * @date 2019/01/07 */ public class Single ...
leetcode-165-比较版本号
题目描述: 比较两个版本号 version1 和 version2.如果 version1 > version2 返回 1,如果 version1 < version2 返回 -1, 除此 ...
创建pfx数字证书
相关参考: 安全工具: http://msdn.microsoft.com/zh-cn/library/dd233106(v=vs.110).aspx makecert: http://msdn.mi ...





















 2432
2432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








