实训目标:
(1)掌握CSS基本概念、CSS类型及4种CSS样式定义的方法。
(2)掌握CSS中字体、排版、颜色、背景、列表等属性设置。
(3)掌握DIV和SPAN标记语法,学会使用相关CSS属性来定义样式。
实训内容
(1)定义4种样式表,并学会引用。
(2)自定义外部样式表,并能在Web页面中导人或链接外部样式表。
(3)使用CSS盒模型的MBPC(margin、border、padding、content)来精确定位网页元
素,运用段落、字体、颜色、背景及列表等CSS专有的属性进行页面精细加工。
(4)区别CSS选择符类型,并能灵活运用各种选择符完成样式的定义。
实训项目
(1)设计《中国教育网络》杂志简介页面。
(2)设计《京东商品导购》页面。
什么是CSS?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
项目一 设计《中国教育网络》杂志简介
实训要求
(1)利用多种CSS样式表设计《中国教育网络》杂志简介页面。
(2)学会综合运用DIV+CSS进行页面布局设计。
实训内容
(1)定义行内样式表(内嵌样式表/内联样式表)。
(2)定义内部样式表。
(3)导入(嵌人)外部样式表。
(4)链接外部样式表。
(5)无序列表的定义与应用。
(6)定义列表的定义与应用。
(7)标题字标记的使用。
知识点:
(1)span标记



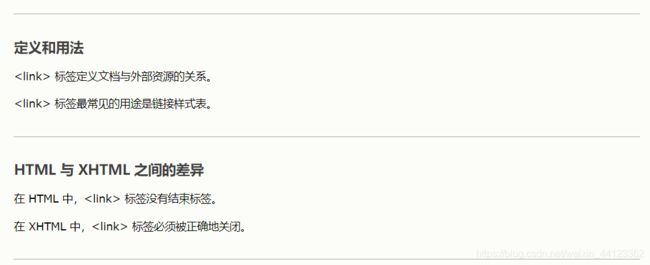
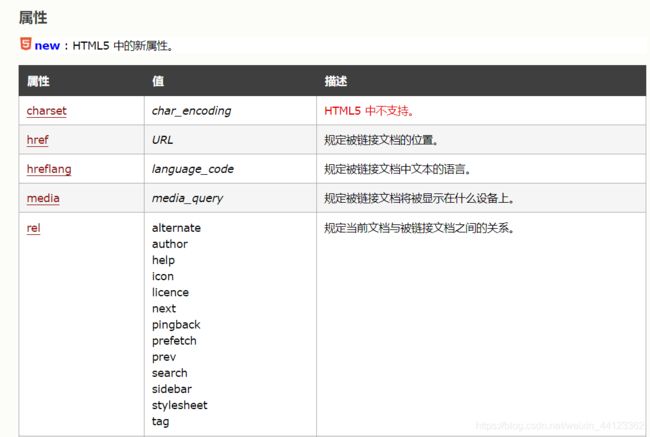
(2)链接link标记




实例
链接一个外部样式表:
head>
(3)多种样式表的定义
行内样式表。行内样式表是通过标记的style属性来进行设置的,行内样式优先级最高,如下所示:
内部样式表。内部样式表是在HTML的head标记中通过style标记来定义的,具体格式如下所示:
.div1{
text-align: center;
}
h2{
text-align: center;
}
p{
text-indent: 2px;/*首行缩进2字符*/
}
链接外部样式表。链接样式表通过link标记的href属性加载外部样式表文件,样式表文件名必须带后缀.css,否则不能加载,同时对type、rel属性进行设置,格式如下所示:
导入外部样式表。导入样式表通过该@import url(“样式表文件名”),格式中@与import必须连在一起写,两者之间不能有空格,并以分号结束,否则也不能加载外部样式文件。
CSS样式的优先级顺序从高到低分别为:
行内样式——>ID样式——>类样式——>标记样式
实训过程:
先建立一个layout_import.css文件:
#div0{border:1px solid #cccccc; width:850px; height:1500px; margin:5px auto;}
#div3{padding-left:40px; font-size:14px; clear:both; text-indent:2em;}
#div4{height:160px; margin:10px auto; padding-left: 40px;}
CSStitle>



















 6197
6197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








