废话不多说 帖代码
html部分
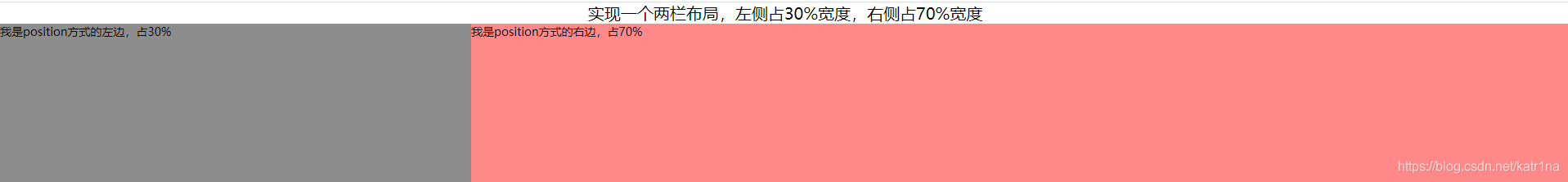
我是position方式的左边,占30%
我是position方式的右边,占70%
css部分
.positionleft {
position: relative;
display: inline-block;
background-color: #8d8d8d;
width: 30%;
height: 20%;
}
.positionright {
position: relative;
display: inline-block;
left: 0;
background-color: #ff8888;
width: 70%;
height: 20%;
}
显示效果

可以很明显的发现两个div块出现了错位,查阅资料发现是两个inline-block在中间有空格时会出现这样的现象
修改html代码如下
我是position方式的左边,占30%
我是position方式的右边,占70%
仅仅是删除了两个div之间的空格 我们查看一下效果
显示效果

问题解决
各位在使用文档格式化工具如prettier时出现这种问题要注意
总结
到此这篇关于CSS解决inline-block的错位问题的文章就介绍到这了,更多相关css inline-block错位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!





















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








