问题定位:
dimens.xml
48dp
styles.xml
@color/colorAccent
@color/backgroundGray
@null
@dimen/actionbar_size
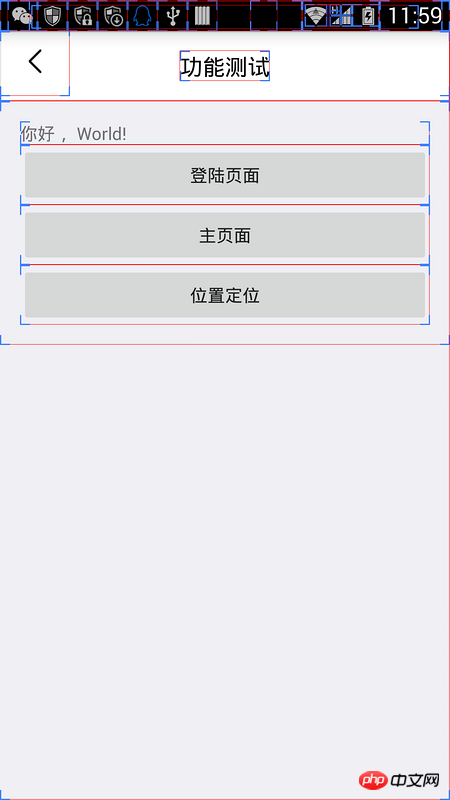
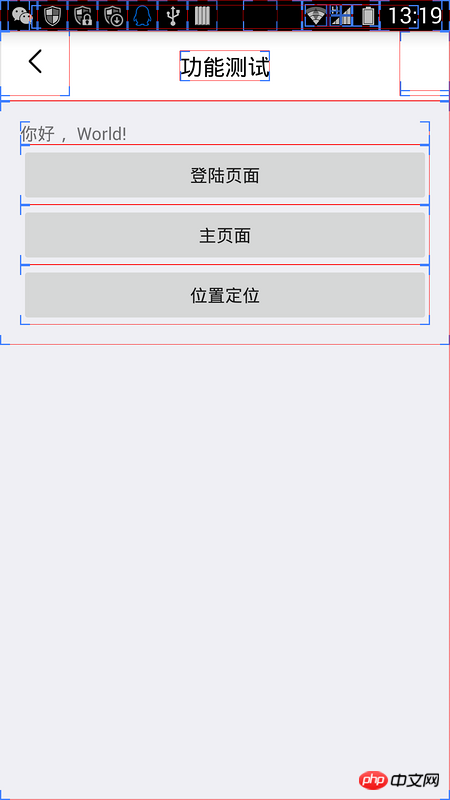
如果自定义了actionBarSize 则就会出现如下问题


如图所示 返回按钮不居中,偏移了
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentInsetEnd="0dp"
app:contentInsetLeft="0dp"
app:contentInsetRight="0dp"
app:contentInsetStart="0dp"
app:paddingEnd="0dp"
app:paddingStart="0dp"
android:minHeight="?attr/actionBarSize"
android:background="@drawable/bg_toolbar_white"
app:navigationIcon="?attr/homeAsUpIndicator"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleMarginStart="0dp"
>
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="18sp"
android:textColor="@color/toolbar_text"
android:gravity="center"
android:singleLine="true"
android:ellipsize="end"
tools:text="@string/app_name"
/>





















 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








