鉴于:
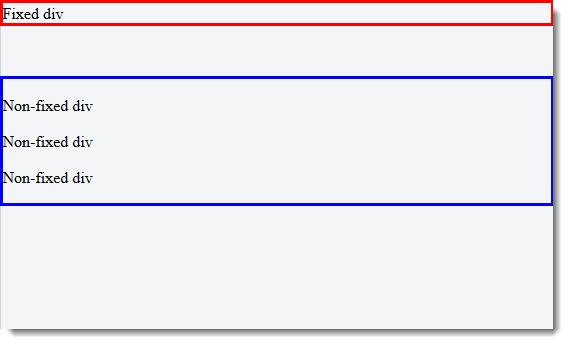
Fixed div
Non-fixed div
Non-fixed div
Non-fixed div
和:
* { box-sizing: border-box; }
body {
margin: 0;
padding: 0;
}
#fixed {
position: static;
width: 100%;
border: 3px solid #f00;
}
#nonfixed {
margin-top: 50px;
border: 3px solid #00f;
}
请注意position:static,这给出了预期的结果(小提琴):

但是,position:static改为fixed,你得到这个(小提琴)

即使#fixeddiv不在里面#nonfixed,它也占据了上边缘#nonfixed.这在Chrome和Firefox中都会发生.奇怪的是,两个浏览器中的开发工具都没有显示#fixed具有任何边距的div,所以显然它被定位为好像它被固定在#nonfixeddiv中.
如果我添加top:0到#fixed规则集中div会回到窗口的顶部,但是如果没有规范,它不应该出现在顶部(即正常流程中的位置,但不影响其他元素)top?
为了完整:position:relative产生相同的结果static和absolute看起来一样fixed.
我在规范中找不到任何直接解决为什么绝对定位元素应该相对于后续兄弟定位的内容.事实上,阅读我发现的规范(强调我的):
...
如果'top','height'和'bottom'都是auto,则将'top'设置为静态位置并在下面应用规则3.
...
'height'和'bottom'是'auto'而'top'不是'auto',那么高度是基于每10.6.7的内容,为'margin-top'和'margin-bottom设置'auto'值'到0,解决'底部'
这似乎表明该#fixed框应该确实位于视口的顶部.
由于FF和Chrome都做同样的事情,我猜它应该以这种方式工作,但我想知道为什么.任何人都可以根据规范解释这种行为吗?




















 5058
5058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








