Video loop属性用于设置或返回视频结束时是否应该重新开始播放。
用法:
返回循环属性:videoObject.loop
设置循环属性:videoObject.loop = true|false
属性值:
true | false:它用于指定视频是否应在每次结束时重新开始播放。
返回:如果视频在每次结束播放时再次开始播放,则Video循环属性将返回布尔值true,否则返回false。
以下示例程序旨在说明Video循环属性:
例:将视频设置为循环播放。
HTML | DOM Video loop Property
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
GeeksforGeeks
Video loop Property
width="360"
height="240"
controls>
type="video/mp4">
type="video/ogg">
For enabling the loop on the video,
double click the "Enable Loop" button.
For checking the loop status on the video,
double click the "Check Loop" button.
type="button">
Enable loop
type="button">
Check Loop
var v = document.getElementById(
"Test_Video");
function Enable_Loop() {
v.loop = true;
v.load();
}
function Check_Loop() {
alert(v.loop);
}
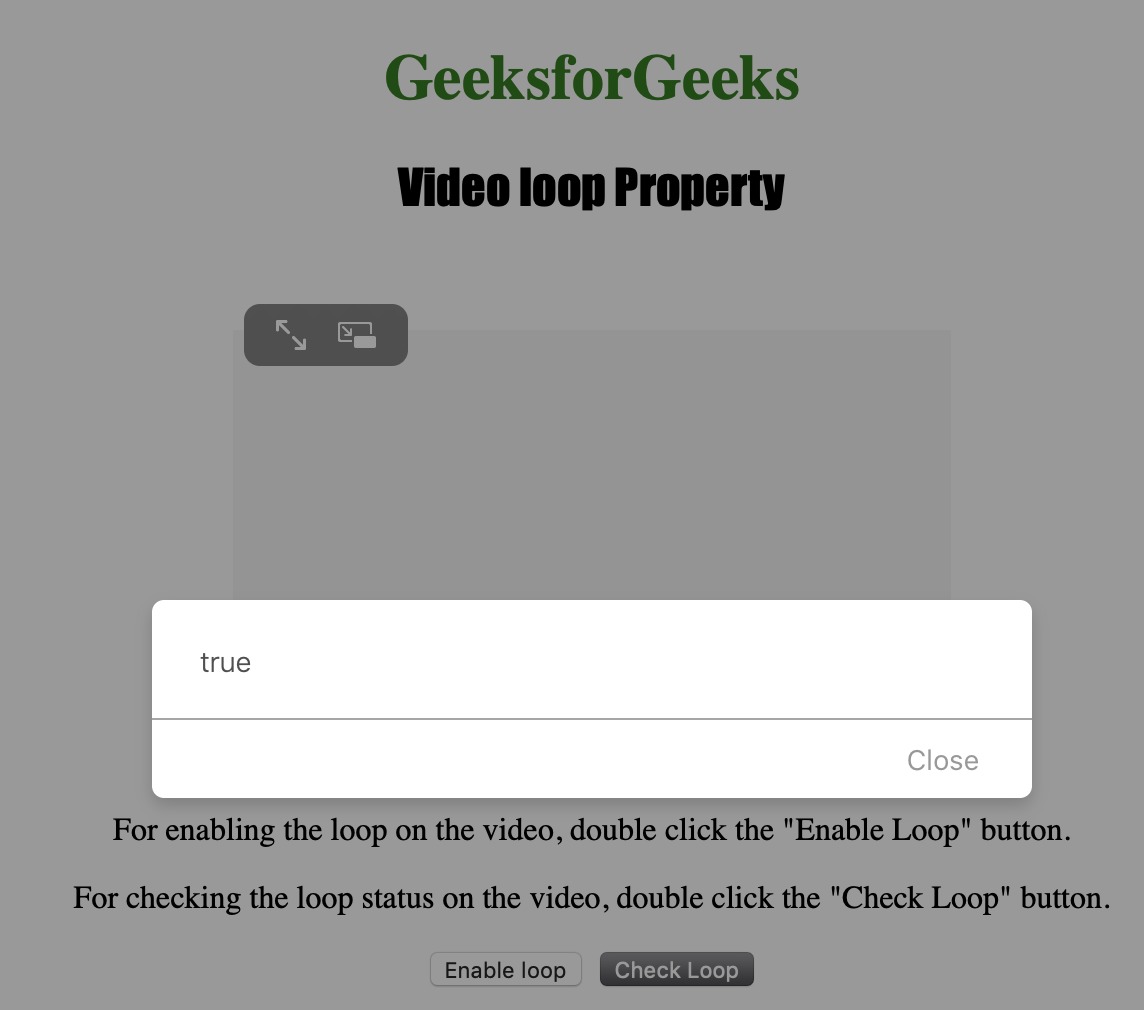
输出:
原来:

在单击“启用循环”按钮之前:

单击“启用循环”按钮后:

支持的浏览器:HTML | DOM视频循环属性如下所示:
谷歌浏览器
IE浏览器
Firefox
Opera
苹果Safari





















 6574
6574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








