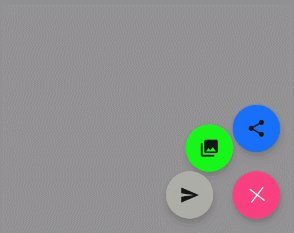
先给大家展示下效果图,如果大家感觉不错,请参考实现代码。

思路
1.下角Button的父View加入一个FrameLayout,也就是图中全屏透明灰色部分。
菜单没有弹出的时候设置为不可见。
设置FrameLayout点击事件,点击的时候缩回菜单。
对应init()
2.rameLayout中加入菜单按钮,也就是弹出的那三个。
菜单没有弹出的时候设置为不可见。
对应addElement()和freshElement()
3.右下角的按钮,旋转图标(也可以不旋转)。
对应setRotateAnimation()
4.性动画将fragment的透明度从0调到1
对应changeBackgroudStatus()
5.单按钮设为可见,并向周围弹出
对应setTranslation()
使用方法:
在XML文件中,这个父类是FloatingActionButton:
android:id="@+id/unfoldButton"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_marginBottom="18dp"
app:elevation="5dp"
app:borderWidth="0dp"
android:layout_gravity="right"
android:src="@drawable/add"
android:background="@color/colorAccent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true" />
在Activity中:
UnfoldButton f = (UnfoldButton) findViewById(R.id.unfoldButton);
f.addElement(R.drawable.bestjay, new View.OnClickListener() {
@Override
public void onClick(View v) {
//这里写菜单的点击事件
}
});
f.addElement(R.drawable.bestjay,null);//同上
f.addElement(R.drawable.bestjay,null);//同上
f.setmRotatable(true);//设置图标是否旋转 默认为true
f.setmScale(1);//设置弹出缩放的比例 1为不缩放 范围是0—1
f.setLength(250);//设置弹出的距离
弹出菜单后,背景颜色由你自己定,你需要在colors.xml里面声明一个color:
#9b414141
name必须是”background”
以上所述是小编给大家介绍的Android自定义View展开菜单功能的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!




















 4903
4903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








