有关Blockquote的css样式,上一篇已经介绍了《5个Blockquote的css样式》,不过,那是使用css1的写法,要借助双引号的图片和span、div等标签来完成。今天将介绍3个使用css3来实现的Blockquote样式,代码更简洁,并且无需借助图片,推荐使用。
1、Blockquote样式一
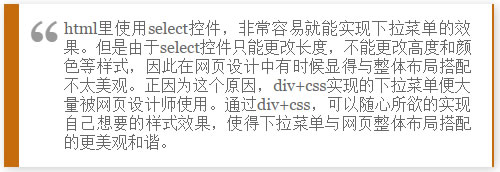
效果图:

Blockquote-样式一
css代码:blockquote{
display:block;
background: #fff;
padding: 15px 20px 15px 45px;
margin: 0 0 20px;
position: relative;
/*字体*/
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.2;
color: #666;
text-align: justify;
/*边框 - (选项)*/
border-left: 15px solid #c76c0c;
border-right: 2px solid #c76c0c;
/*盒子阴影 - (选项)*/
-moz-box-shadow: 2px 2px 15px #ccc;
-webkit-box-shadow: 2px 2px 15px #ccc;
box-shadow: 2px 2px 15px #ccc;
}
blockquote::before{
content: "\201C"; /*左双引号的Unicode编码*/
/*字体*/
font-family: Georgia, serif;
font-size: 60px;
font-weight: bold;
color: #999;
/*位置*/
position: absolute;
left: 10px;
top:5px;
}
blockquote::after{
content: ""; /*如果要显示右双引号,则写 content: "\201D"; */
}
html代码:
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
2、Blockquote样式二
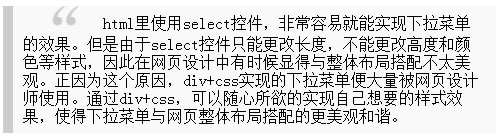
效果图:

Blockquote-样式二
css代码:blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes: "\201C""\201D""\2018""\2019";
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
html代码:
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
3、Blockquote-样式三
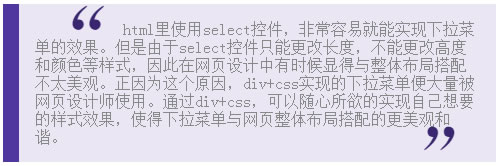
效果图:

Blockquote-样式三
css代码:blockquote {
background-color: #eae6f3;
border-left: 1em solid #5236a0;
margin: 1.0em 0 1.0em;
padding: 1em 1em 1em 1em;
position: relative;
color: #888;
}
blockquote:before {
color: #392570;
content: "\201C";
font-size: 5em;
line-height: 0em;
margin-right: 0em;
vertical-align: -0.4em;
}
blockquote:after {
color: #392570;
content: "\201D";
font-size: 5em;
position:absolute;
right:3px;
bottom: 0em;
line-height: 0.1em;
}
html代码:
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
下载本文实例源码文件:
相关文章推荐:
总结
上面三个Blockquote样式,均使用css3来实现,无需图片,即可在左上角和右下角同时出现双引号,这如果是用css1是不能实现的。
css1的写法,要借助双引号的图片和span、div等标签来完成,可参考上一篇写的《5个Blockquote的css样式》。
也许大家会问,我们使用的主流浏览器支持css3?支持css3的浏览器有哪些?
其实,现在流行浏览器的最新版本都支持CSS3了,例如IE, Chrome, FireFox, Safari, Opera这5大浏览器,除了IE8以下版本不支持外,IE9、IE10、IE11都支持得很好了。360浏览器也当然支持,它用的是Chrome内核。
其中,支持最好的应该是Chrome和FireFox。





















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








