3.1 select下拉选择控件
在表单中通过控件可以创建一个下拉式的列表或带有滚动条的列表,可以在列表中选中一个或多个选项,通常用于填写生日、所在地区等信息中,开发人员提前设计好选项,让用户在填写信息时可以直接选择,更加方便用户的使用。
基本语法:
1
2
3
4
5
6
7
图1-15是代码运行效果:

图 1-15 下拉列表
1.select 标签的属性:
Ø name="列表名",所有选项只有一个name。
Ø multiple="multiple" 设置select控件为多选,可在列表中使用Ctrl+鼠标进行多选。一般不用。
Ø size="1":规定下拉列表中可见选项的数目。如果 size 属性的值大于 1,但是小于列表中选项的总数目,下拉列表就会显示出滚动条,表示可以查看更多选项。
1
2
3
4
5
6
7
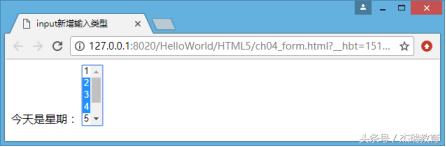
代码中给下拉列表设置了multiple和size属性,在图1-16中可以看到,列表只显示了5项,其余项需要通过拖动滚动条才能查看。
图1-16 添加multiple和size属性的下拉列表

图 1-16 添加 multiple 和 size 属性的下拉列表
2.option标签的属性:
Ø value="",分为两种情况:当选项option没有value属性时,往后台传递的是标签中的文字;当option有value属性时,往后台传递的则是value属性的值。
Ø title="":鼠标指上后显示的文字,与图片的title属性类似。
Ø selected="selected":默认选中,即select的初始值。
3.利用选项option分组:
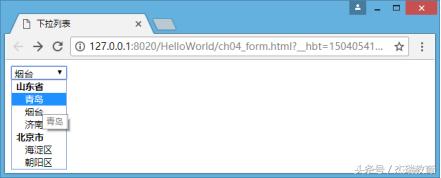
用于将option标签进行分组,label属性表示分组名。下面的示例就是选项分组的一个应用,在从下拉列表选择地区城市时可以根据省份城市的不同进行分组,方便用户查找选择:
青岛
烟台
济南
海淀区
朝阳区
效果如图1-17所示。

图 1-17 采用分组形式的下拉列表
3.2 textarea文本域
与input的type="text"不同,创建的文本域是多行的,文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体。通常采用CSS来设置其宽度和高度。文本域常见用途有论坛回复的文本框、博客的留言板等。
基本语法:
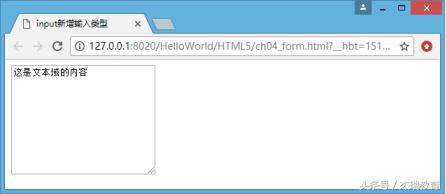
这是文本域的内容

图 1-18 添加 CSS 样式的文本域
文本域的属性:
Ø 设置宽高:cols规定文本区域内可见的列数,rows规定文本区域内可见的行数,但这种方式并不常用。通常我们用CSS样式来规定其宽度和高度,如:style="width: 200px; height: 150px;"。
Ø readonly="readonly":设置为只读模式,不允许编辑。
Ø disable="disable":设置禁用文本区域。
除以上文本域自带属性外,我们还常常通过CSS设置其样式:
Ø style="resize: none;":设置宽高不允许修改。
Ø style="overflow: hidden;":设置当文字超出区域时,如何处理。当然也可以通过overflow-x/overflow-y分别设置水平垂直方向的显示方式。
其中overflow有三个常用属性值:hidden 设置超出区域的文字,隐藏无法显示;scroll 设置无论文字多少,均会显示滚动条;auto 设置为自动,根据文字多少自动决定是否显示滚动条(默认样式),这种情况下当文本域中的内容没有超出范围时,滚动条呈灰色状。以上属性请同学自行尝试。
3.3 button按钮
的作用为定义一个按钮,与input元素创建的按钮功能类似,也可以与JavaScript一起使用来启动脚本。
基本语法:
这是一个按钮
在 元素内部,我们可以放置内容,比如文本或图像。这是该元素与使用 元素创建的按钮之间的不同之处。
【注意】 请始终为 元素规定 type 属性。不同的浏览器对 元素的 type 属性使用不同的默认值。




















 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








