本文实例讲述了JS实现选定指定HTML元素对象中指定文本内容功能。分享给大家供大家参考,具体如下:
该功能用处多多,可以灵活运用之!主要函数如下:
//选中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i
end--;
if(i
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}
然后调用之,For example:
selectSomeText(document.getElementById('jiu_textarea'),2,8)
//选中ID为jiu_textarea内的第2至8个字!
完整示例如下:
/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Test//选中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i
end--;
if(i
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}
欢迎访问脚本之家https://www.jb51.net
selectSomeText(document.getElementById('jiu_textarea'),2,8)//选中ID为jiu_textarea内的第2至8个字!
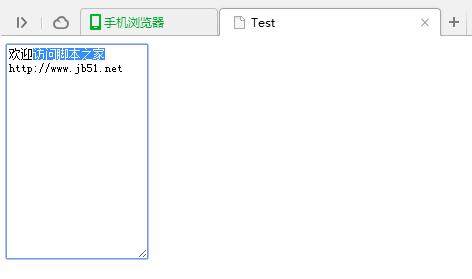
运行效果图如下:

希望本文所述对大家JavaScript程序设计有所帮助。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








