当用户完成元素的拖动时,ondragend事件属性将起作用。拖放功能在HTML5中很常见。任何元素都可以使用HTML5 draggable属性使之可拖动。
用法:
属性值:此事件包含单个属性脚本,该属性脚本在调用ondragend事件时起作用。
Note:图像和链接默认是可拖动的。
例:
HTML
ondragend Event Attribute.box {
width:30%;
height:50px;
margin:20px;
border:1px solid black;
text-align:center;
}
/* Function to start dragging */
function starts_drag(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById("demo").innerHTML =
"Dragging is in work";
}
/* Function to stop dragging */
function end_drag(event) {
document.getElementById("demo").innerHTML =
"Dragging works properly";
}
/* Function to allow drop content */
function drop_allow(event) {
event.preventDefault();
}
/* Function to drop the content */
function drop_event(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
οndragοver="drop_allow(event)">
οndragend="end_drag(event)"
draggable="true" id="gfg">GeeksforGeeks
οndragοver="drop_allow(event)">
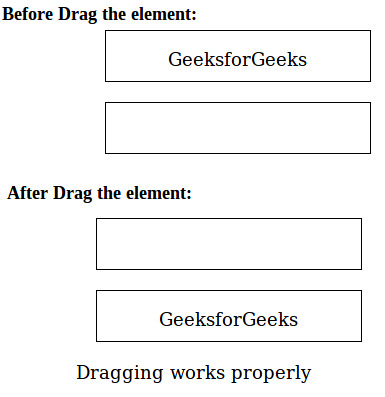
输出:

支持的浏览器:下面列出了ondragend事件属性支持的浏览器:
谷歌浏览器4.0
Internet Explorer 9.0
Mozilla Firefox 3.5
Safari 6.0
Opera 12.0





















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








