
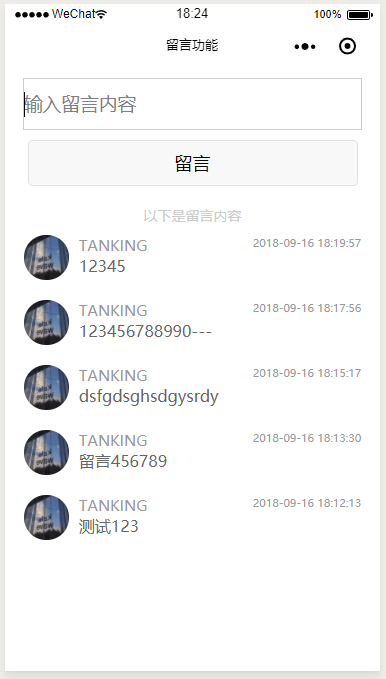
前端界面:

(此图片来源于网络,如有侵权,请联系删除! )
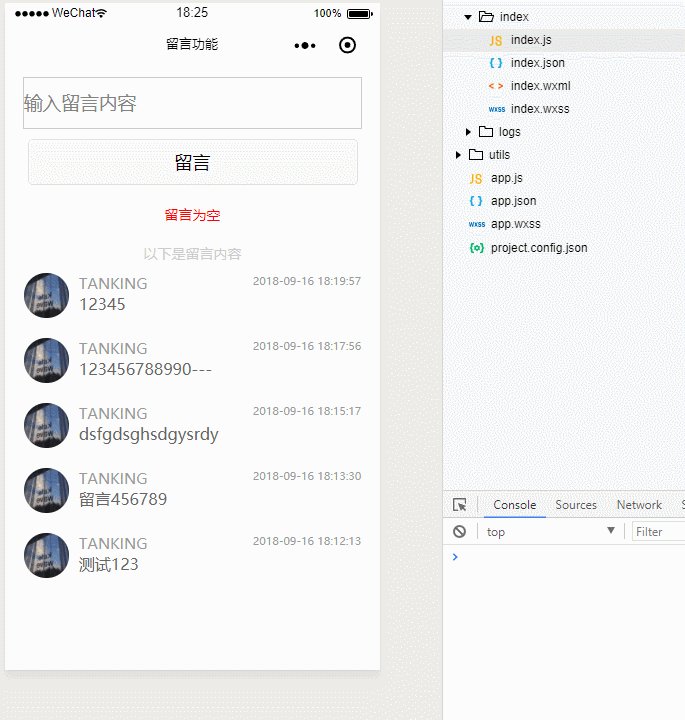
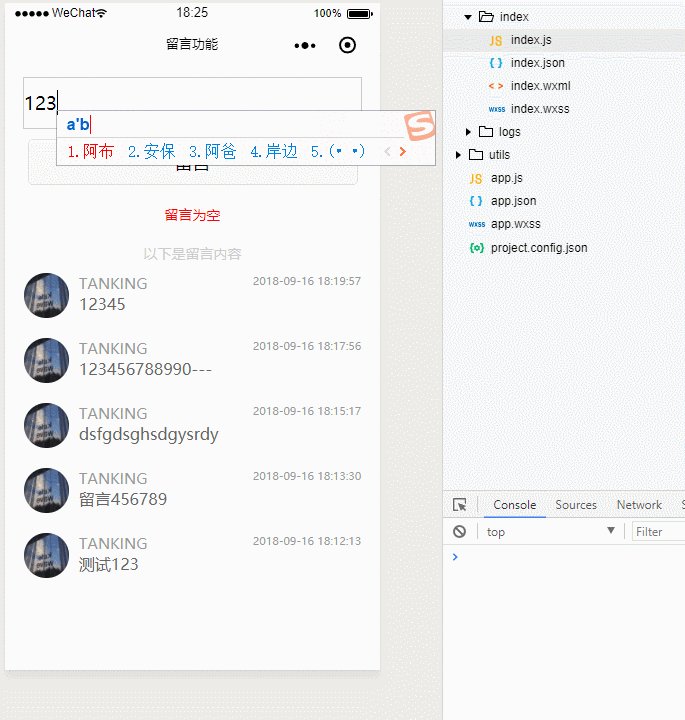
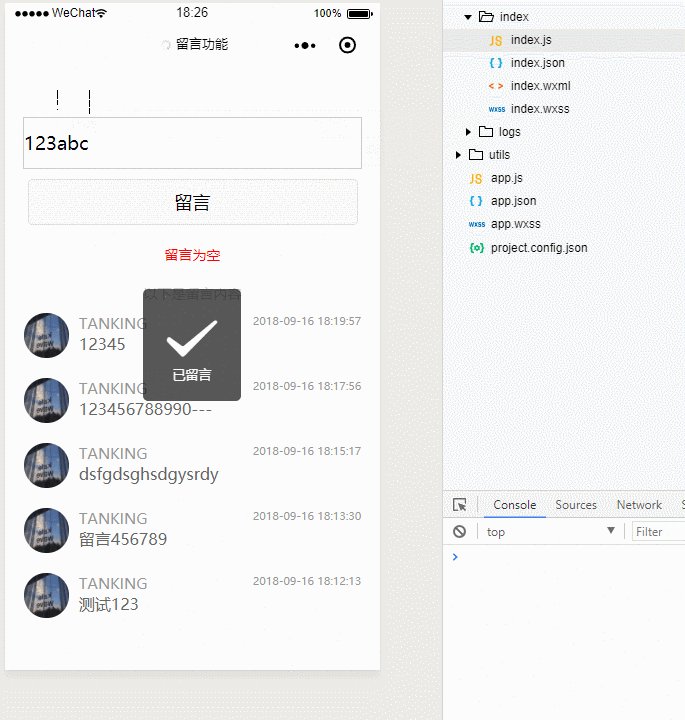
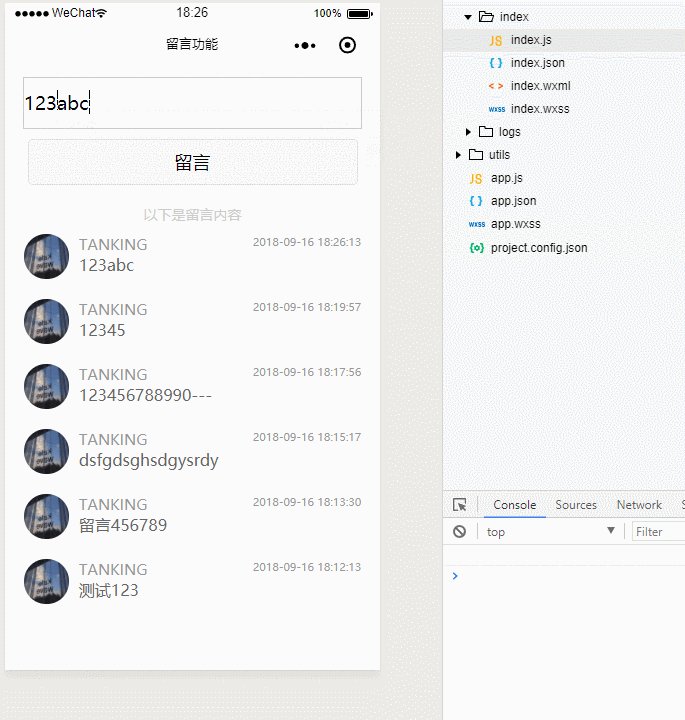
演示:

(此图片来源于网络,如有侵权,请联系删除! )
授权登录
留言
{{item.result}}
以下是留言内容
{{item.nickname}} {{item.lytime}}
{{item.liuyantext}}
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
},
//授权登录
login: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success(res) {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function (res) {
console.log(res.userInfo),
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
}
})
}
}
})
},
bindGetUserInfo(e) {
console.log(e.detail.userInfo)
},
formSubmit: function (e) {
wx.showToast({
title: '已留言',
icon: 'success'
})
var that = this;
var liuyantext = e.detail.value.liuyantext; //获取表单所有name=liuyantext的值
var nickName = e.detail.value.nickname; //获取表单所有name=nickName的值
var headimg = e.detail.value.headimg; //获取表单所有name=headimg的值
wx.request({
url: 'http://localhost/liuyanserver/liuyan.php?liuyantext=' + liuyantext + '&nickname=' + nickName + '&headimg=' + headimg,
data: {
liuyantext,
nickName,
headimg
},
header: { 'Content-Type': 'application/json' },
success: function (res) {
console.log(res.data)
that.setData({
re: res.data,
})
wx.hideToast();
}
})
},
onPullDownRefresh: function () {
wx.showNavigationBarLoading();
var that = this
wx.request({
url: 'http://localhost/liuyanserver/loadliuyan.php',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
liuyanlist: res.data,
//res代表success函数的事件对,data是固定的,liuyanlist是数组
})
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
}
})
},
//加载最新数据
onLoad: function () {
var that = this
wx.request({
url: 'http://localhost/liuyanserver/loadliuyan.php',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
liuyanlist: res.data,
//res代表success函数的事件对,data是固定的,liuyanlist是数组
})
}
})
}
})
/**index.wxss**/
.input-style{
width: 90%;
height: 50px;
border:1px solid #ccc;
margin:10px auto;
}
.btn{
width: 88%;
margin:5px auto;
}
.liuyanview{
width: 90%;
margin: 10px auto;
}
.result{
text-align: center;
font-size: 14px;
color: #f00;
margin-top: 20px;
}
.headimg{
width: 45px;
height: 45px;
border-radius: 100%;
}
.headimg image{
width: 45px;
height: 45px;
border-radius: 100%;
}
.nickname_liuyantext{
width: calc(100% - 55px);
float: right;
margin-top:-45px;
}
.nickname_liuyantext .nickname{
font-size: 15px;
color: #999;
}
.nickname_liuyantext .nickname .time{
font-size: 11px;
color: #999;
float: right;
}
.nickname_liuyantext .text{
font-size: 16px;
color: #666;
}
以上是前端部分
后端有两个文件。
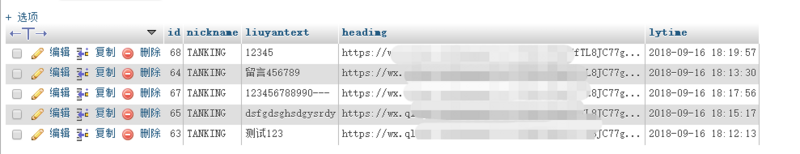
数据库格式:

(此图片来源于网络,如有侵权,请联系删除! )
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。





















 3382
3382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








