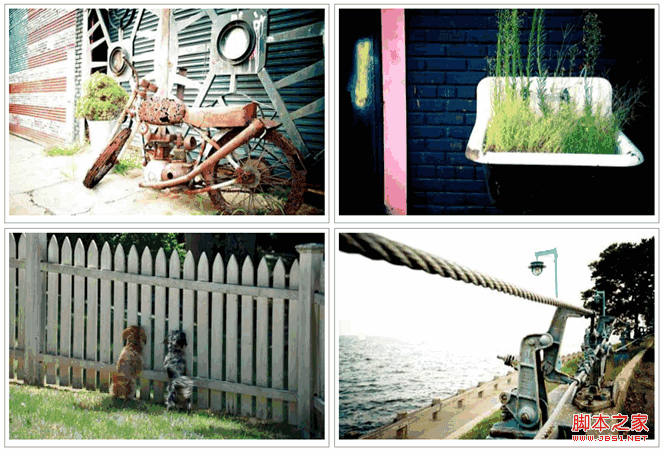
原始状态:

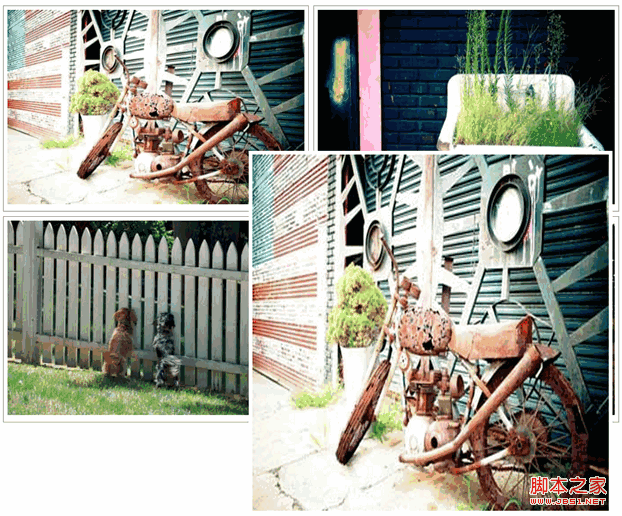
鼠标经过:

复制代码 代码如下:
无标题文档$(function(){
var offsetX=20-$("#imgtest").offset().left;
var offsetY=20-$("#imgtest").offset().top;
var size=1.2*$('#imgtest ul li img').width();
$("#imgtest ul li").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("").css({
"height":size,
"width":size,
"top":event.pageX+offsetX,
"left":event.pageY+offsetY,
}).appendTo($("#imgtest"));
}
}).mouseout(function() {
$("#tip").remove();
}).mousemove(function(event) {
$("#tip").css(
{
"left":event.pageX+offsetX,
"top":event.pageY+offsetY
});
});
})
img{ height:262px; width:400px; position:absolute; border:5px solid #FFF;}
#imgtest{ height:auto;width:840px; margin:0 auto; position:absolute; }
#imgtest ul{ position:relative;width:840px; height:auto; background:#00F;}
#imgtest ul li{ position:relative; height:276px; width:410px; list-style:none; float:left; margin:3px; border:1px solid #999;}

























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








