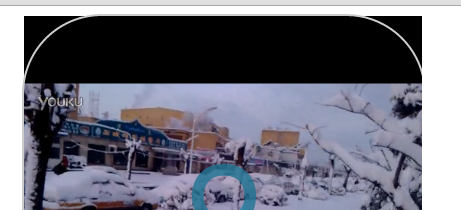
我写了一个div,里面有一个flash视频,我想做成上边俩角是圆的,于是用了css3的border-radius属性,firefox里面很正常,视频变成圆角的样子了,可是在chrome里面却不行,flash视频超出去了。。
下边是我的代码:
CSS:#player {
-webkit-border-radius: 80px 80px 0 0;
-moz-border-radius: 80px 80px 0 0;
border-radius: 80px 80px 0 0;
border: 2px solid #CCC;
text-decoration: none;
z-index: 10;
width: 400px;
height: 400px;
margin: 0 auto;
overflow: hidden;
}
#player object {
z-index: -10;
position: relative;
}
HTML:
width="100%"
height="100%"
id="movie_player"
wmode="transparent"
data="http://static.youku.com/v1.0.0310/v/swf/loader.swf"
type="application/x-shockwave-flash">
您还没有安装flash播放器,请点击这里安装






















 2705
2705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








