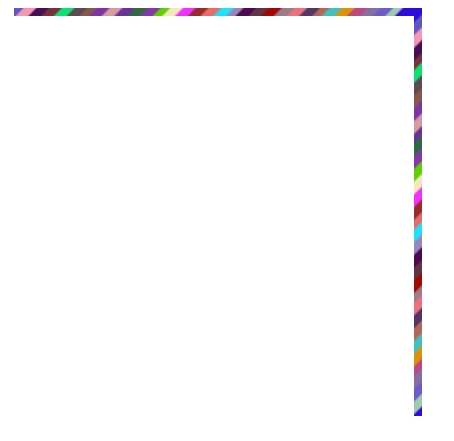
哈哈哈,捣鼓了半天,一个css类搞定了。
原理是用border-image结合linear-gradient来搞
pretty border.pretty-border {
width: 400px;
height: 400px;
border: 1px solid #d4d4d4;
border-width: 8px;
border-image-slice: 8 8 0 0;
border-image-source: linear-gradient(135deg,#5F58BE 1.5%,
#F596B8 01.5%,#F596B8 03.0%,
#460D55 03.0%,#460D55 04.5%,
#7A313C 04.5%,#7A313C 06.0%,
#0AE270 06.0%,#0AE270 07.5%,
#5D4A50 07.5%,#5D4A50 09.0%,
#88574B 09.0%,#88574B 10.5%,
#7C35A6 10.5%,#7C35A6 12.0%,
#D69BA1 12.0%,#D69BA1 13.5%,
#6B3098 13.5%,#6B3098 15.0%,
#306944 15.0%,#306944 16.5%,
#8439AA 16.5%,#8439AA 18.0%,
#60CE02 18.0%,#60CE02 19.5%,
#F3E9BD 19.5%,#F3E9BD 21.0%,
#F031FD 21.0%,#F031FD 22.5%,
#972B2C 22.5%,#972B2C 24.0%,
#E86B67 24.0%,#E86B67 25.5%,
#22DFF8 25.5%,#22DFF8 27.0%,
#9788BE 27.0%,#9788BE 28.5%,
#4C094E 28.5%,#4C094E 30.0%,
#603445 30.0%,#603445 31.5%,
#A30704 31.5%,#A30704 33.0%,
#9C7C8C 33.0%,#9C7C8C 34.5%,
#EC717D 34.5%,#EC717D 36.0%,
#543466 36.0%,#543466 37.5%,
#B46659 37.5%,#B46659 39.0%,
#40C1BE 39.0%,#40C1BE 40.5%,
#DD9108 40.5%,#DD9108 42.0%,
#BE4681 42.0%,#BE4681 43.5%,
#8370A1 43.5%,#8370A1 45.0%,
#6D5BCE 45.0%,#6D5BCE 46.5%,
#9ECBAE 46.5%,#9ECBAE 48.0%,
#2F0ADE 48.0%,#2F0ADE 51.0%,
#5F58BE 51.0%,#5F58BE 52.5%,
#F596B8 52.5%,#F596B8 54.0%,
#460D55 54.0%,#460D55 55.5%,
#7A313C 55.5%,#7A313C 57.0%,
#0AE270 57.0%,#0AE270 58.5%,
#5D4A50 58.5%,#5D4A50 60.0%,
#88574B 60.0%,#88574B 61.5%,
#7C35A6 61.5%,#7C35A6 63.0%,
#D69BA1 63.0%,#D69BA1 64.5%,
#6B3098 64.5%,#6B3098 66.0%,
#306944 66.0%,#306944 67.5%,
#8439AA 67.5%,#8439AA 69.0%,
#60CE02 69.0%,#60CE02 70.5%,
#F3E9BD 70.5%,#F3E9BD 72.0%,
#F031FD 72.0%,#F031FD 73.5%,
#972B2C 73.5%,#972B2C 75.0%,
#E86B67 75.0%,#E86B67 76.5%,
#22DFF8 76.5%,#22DFF8 78.0%,
#9788BE 78.0%,#9788BE 79.5%,
#4C094E 79.5%,#4C094E 81.0%,
#603445 81.0%,#603445 82.5%,
#A30704 82.5%,#A30704 84.0%,
#9C7C8C 84.0%,#9C7C8C 85.5%,
#EC717D 85.5%,#EC717D 87.0%,
#543466 87.0%,#543466 88.5%,
#B46659 88.5%,#B46659 90.0%,
#40C1BE 90.0%,#40C1BE 91.5%,
#DD9108 91.5%,#DD9108 93.0%,
#BE4681 93.0%,#BE4681 94.5%,
#8370A1 94.5%,#8370A1 96.0%,
#6D5BCE 96.0%,#6D5BCE 97.5%,
#9ECBAE 97.5%,#9ECBAE 99.0%,
#2F0ADE 99.0%,#2F0ADE 100.0%
);
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








