如下图所示:

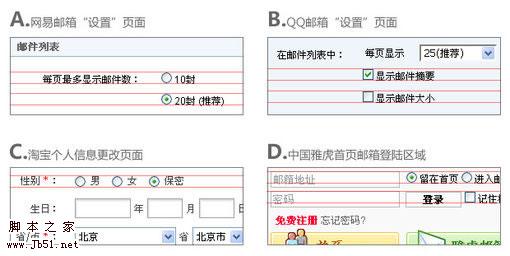
于是上网查看了一些网站,发现这个问题是普遍存在的,如下图(FF3.5):

在很多网站涉及到表单的页面中,都存在这种表单元素与提示文字无法对齐的问题。于是打算研究一下这个问题。首先,搜索到了wheatlee前辈的文章《大家都对vertical-align的各说各话》。wheatlee在他的文章中关于垂直居中提到了这样几个关键点:
1、vertical-align:middle的时候,是该元素的中心对齐周围元素的中心。
2、这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex,亦即小写字母“x”的正中心。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是x的正中心(baseline等名词如果不懂,请先阅读wheatlee的文章)
按照这个思路,对照我遇到的问题,首先想到的是先验证一下浏览器对于“复选框”和图片是不是使用同样的规则来渲染(是不是把复选框当成一个正方形图片来对待)。于是写出下面的代码:
body{font-size:12px;}








 本文探讨了HTML5表格中内容垂直对齐的问题,尤其是表单元素与文本的对齐。通过研究发现,浏览器对`vertical-align: middle`的渲染方式不一致,尤其是对于中文。通过测试和分析,找到了使用`label`元素和特定字体(如Tahoma)来微调垂直对齐的方法,解决了复选框和提示文字的对齐问题。然而,对于单选框,还需要调整其默认的外边距。
本文探讨了HTML5表格中内容垂直对齐的问题,尤其是表单元素与文本的对齐。通过研究发现,浏览器对`vertical-align: middle`的渲染方式不一致,尤其是对于中文。通过测试和分析,找到了使用`label`元素和特定字体(如Tahoma)来微调垂直对齐的方法,解决了复选框和提示文字的对齐问题。然而,对于单选框,还需要调整其默认的外边距。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








