

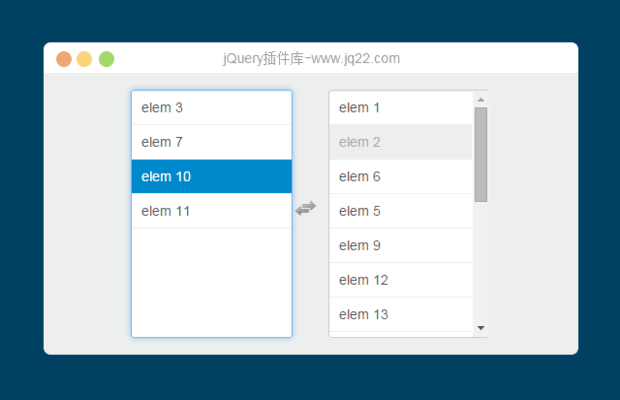
插件描述:jquery.multi-select是一款jQuery开发的美化Select多选插件,界面上存在未选和已选两个框方便选择,支持分组。
HTML
elem 1
elem 2
elem 3
elem 4
...
elem 100
JavaScript$('#my-select').multiSelect()
OptionsafterInitfunctionfunction(container){}Function to call after the multiSelect initilization.
afterSelectfunctionfunction(values){}Function to call after one item is selected.
afterDeselectfunctionfunction(values){}Function to call after one item is deselected.
selectableHeaderHTML/TextnullText or HTML to display in the selectable header.
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








