释放双眼,带上耳机,听听看~!
当我们打开Sketch或Photoshop开始设计产品界面时,首先会习惯性地设置一个画布尺寸,这是我们设计师最习以为常的一个操作,以至于我们几乎从未质疑过画布尺寸的大小,像Sketch软件已经为设计师配置好了各种设计场景下的界面画布尺寸。

当我们进行设计评审或进入前端开发阶段时,前端开发工程师可能会提出一些关于界面实现的问题,比如:网页标准宽度是多少?提供的画布尺寸就是页面的标准宽度吗?网页最大宽度和最小宽度又是多少?产品界面是响应式的吗?如果是响应式界面设计,界面在多少宽度时需要断点展示,需要几个断点?产品界面如何兼容全部终端设备类型?
作为用户体验设计师,以上问题需要我们设计师在开始制作产品界面之前就要思考清楚。在日常设计工作中,我们遇到最多的设计项目就是web产品和APP,从设备终端来看,分别是PC端和移动端产品,所以下面我从PC端和移动端两大维度来分析用户界面设计中的尺寸。
一、画布和界面的区别
首先区分一下画布和界面。画布和界面都是承载信息的载体,但是画布不能当作界面,两者有一定的区别,因为我们无法通过画布尺寸来预测终端设备屏幕尺寸。
画布是用来绘画的地方,在做图软件中,画布就是位于图层最下方的图层。
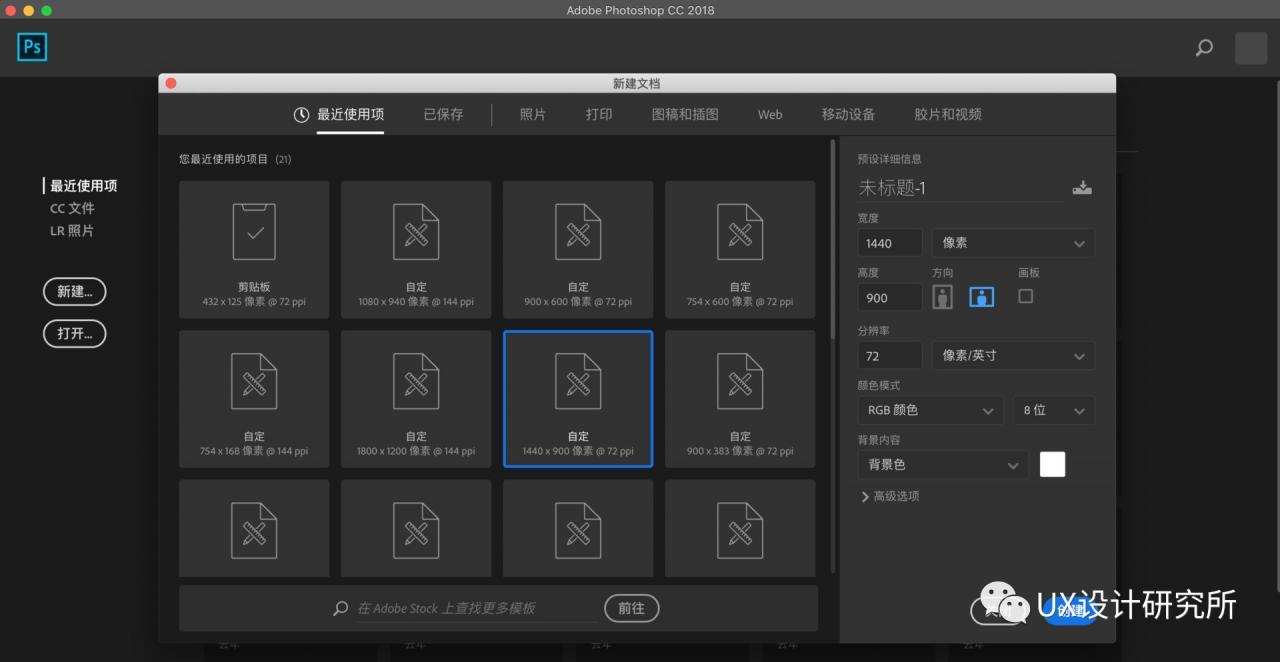
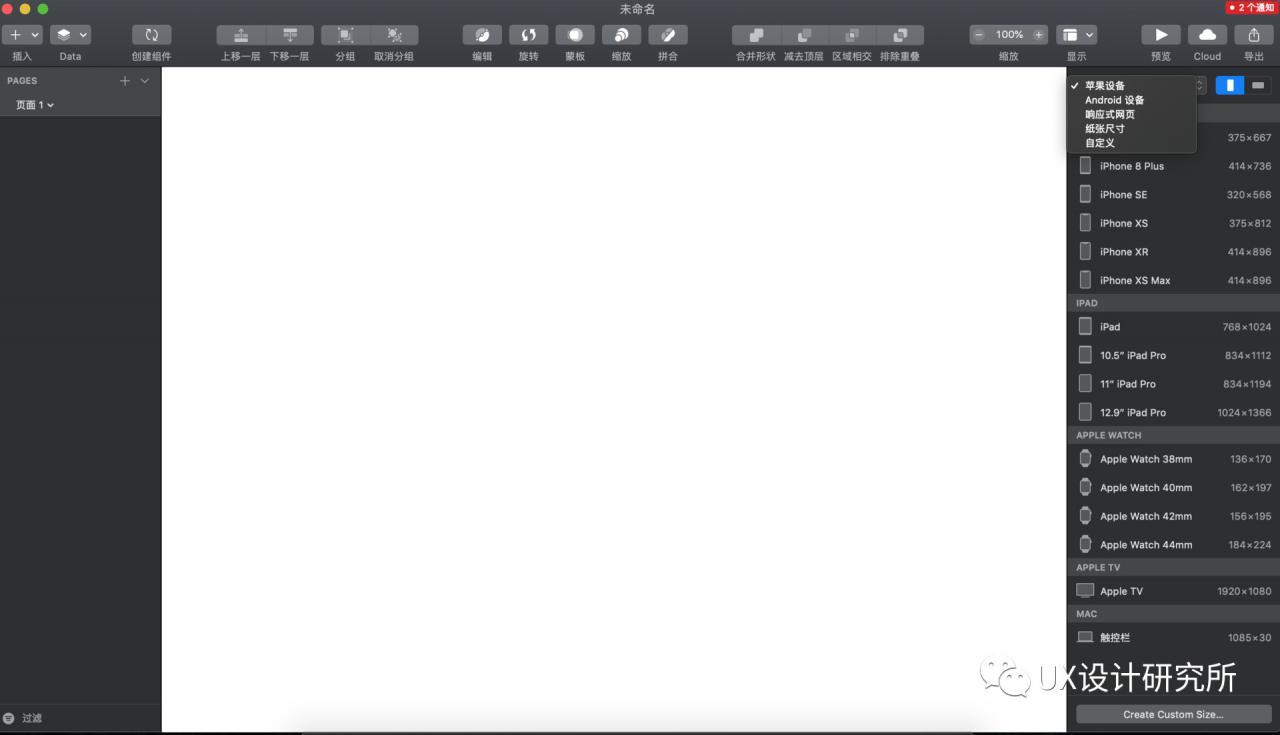
如下图所示,我们使用设计软件新建空白文档后必须要新建画布,所有的产品界面都是在画布之上展开设计的,但是画布尺寸并不能等同于产品界面尺寸。

图:Photoshop新建文档-新建画布

图:Sketch新建文档-新建画板
因此,本文所说的尺寸会区分画布尺寸和界面尺寸。简单来说,画布尺寸就是我们制作产品界面原型时显示的尺寸,界面尺寸则是在所有不同设备上实际展示的尺寸。
二、PC端网页设计画布尺寸和界面尺寸
首先,什么是PC端?据百度百科介绍:
PC(Personal Computer)个人计算机:是指一种大小、价格和性能适用于个人使用的多用途计算机。台式机、笔记本电脑到小型笔记本电脑和平板电脑以及超级本等都属于个人计算机。
也有称PC端为桌面端或电脑端,但无论怎样称呼,其本质都是特指Web产品。根据目前个人电脑屏幕逐渐变大的趋势来看,Web产品界面设计的宽度也逐渐变宽,网页设计出现了固定宽度和宽屏响应式。
网页设计尺寸
画布尺寸
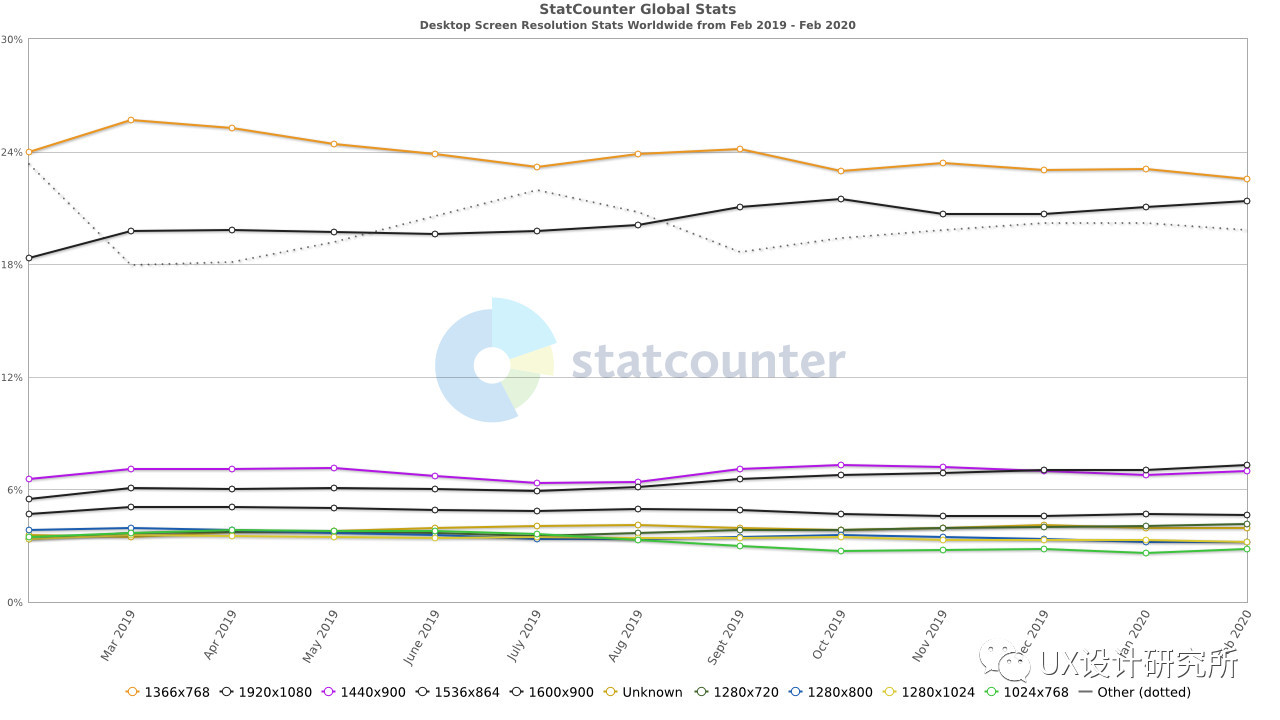
PC端设备系统包括Mac的OS系统和Windows系统,但是不管是什么系统的个人电脑,设计师在制作PC桌面端产品界面时,画布尺寸通常选择1440*900px。根据gs.statcounter网站数据表明:2019.2-2020.2,国内桌面端屏幕分辨率尺寸使用情况,排列前三的分别是1366*768、1920*1080、1440*900,为了更好的向上和向下适配,所以通常选择正好位于三者中间的尺寸1440*900作为通用响应式宽屏网页设计的画布尺寸,而sketch软件中已经内置好画布尺寸1440*1024。

图:2019年2月~2020年2月全球桌面屏幕分辨率统计
界面尺寸
网页所依赖的载体是浏览器,由于大尺寸桌面显示器屏幕尺寸种类较多,而且用户可以自由控制浏览器的大小,调整窗口甚至改变系统(Windows)的默认分辨率,所以设计师需要思考网页在不同大小浏览器窗口下如何能更好地展示,保证网页的浏览体验。
通常,我们在制作网页之前会先确定网页的应用场景,是只在电脑上显示还是会在平板电脑pad或手机上显示。
如果,只是在个人电脑上展示,则可根据产品类型选择固定标准宽度或全屏响应式展示。设计师只需要设计一套网页,自定义固定标准宽度即可。在显示器分辨率为1920*1080下,一般网页固定宽度最小为900px,最大为1190px。
如果,网页的应用场景需要在多端展示,则会选择响应式界面设计,意味着我们要分别考虑个人电脑、平板、手机设备下网页的界面展示。响应式网页设计(Responsive web design, 简称RWD),指的是用一套代码实现网站在多终端设备浏览器窗口展示,终端包括手机端、平板电脑、个人电脑设备,且所有设备数据同步,无需单独维护某个终端网站数据,网站内容维护成本低。
响应式界面设计有如下几个特点
根据不同终端设备需同时设计多套用户界面,则不同终端的界面布局不同,一般需同时设计手机端、平板电脑和PC端界面;
需要服务端检测设备分辨率,进而选择对应终端尺寸的界面;
在不同终端使用不同适配方案,在电脑端单位使用百分比、px,在手机端使用rem;
PC端网页域名以www.开头,手机端网页域名以m.开头;
网页布局需设置断点(断点是指页面宽度);
根据下图Windows系统设备屏幕大小所示,由于 Windows 10 生态系统中的设备目标和屏幕大小差异很大,所以我们在做响应式网页设计时需要设计不同设备下的界面宽度(也称为 “断点”)。在针对特定断点进行设计时,需针对应用(应用的窗口)的屏幕可用空间大小(而不是屏幕大小)进行设计。当应用全屏运行时,应用窗口的大小与屏幕的大小相同,但当应用不是全屏运行时,窗口的大小会小于屏幕的大小。一般网页断点数值是640px、1008px,针对不同设备屏幕大小设计不同的界面布局。

图:Windows不同设备大小和断点
网页首屏线高度
Windows系统,显示器在1024*768分辨率下,浏览器chrome头部高度:70px,IE10为80px,firefox头部高度为100px,任务栏高度为50px,其中chrome、IE浏览器占比最大,所以网页首屏可视高度至少为600px(Chrome:648px,IE:638px,firefox:608px)。
三、移动端产品设计画布尺寸和界面尺寸
根据设备系统,移动端可分为iOS系统和Androd系统的手机设备。设备类型不同,则其屏幕尺寸和分辨率也会不同,我们该如何兼容不同手机设备类型来设计移动端产品界面呢?
iOS&Android系统手机设备应用界面设计尺寸
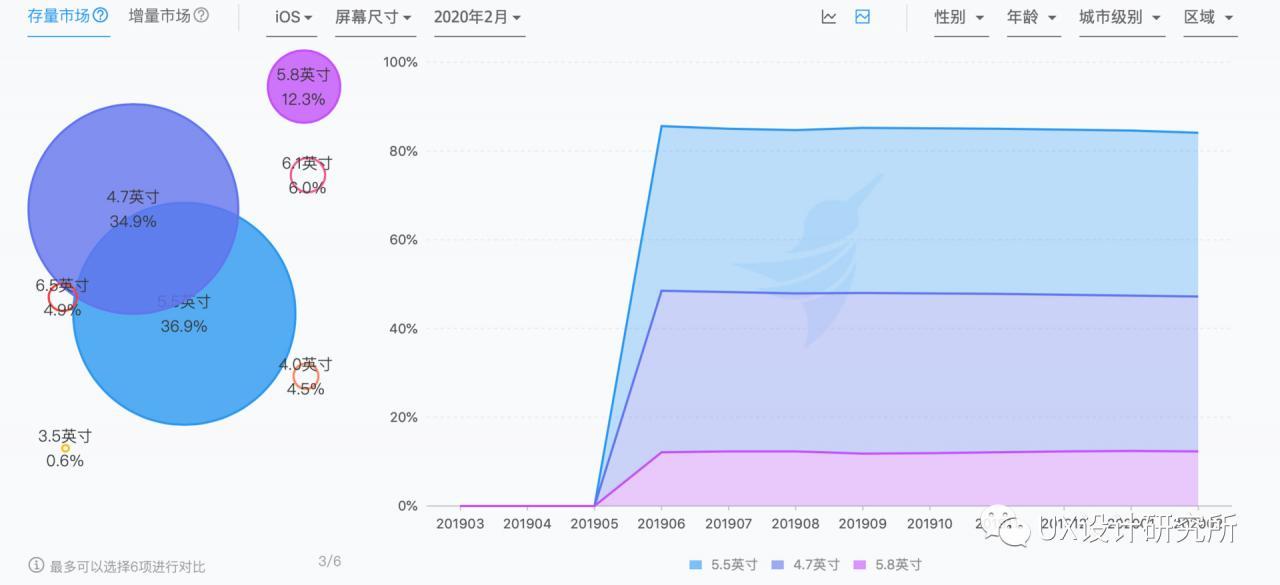
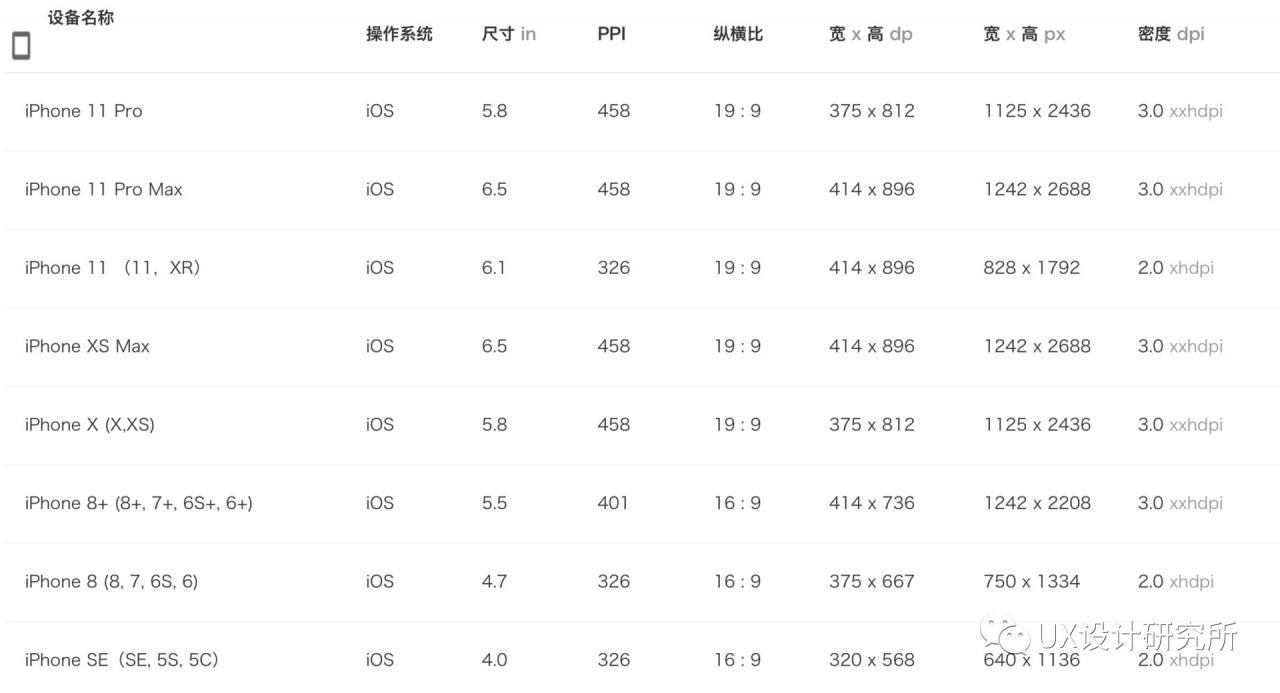
据友盟数据显示,长期以来iOS设备屏幕尺寸使用量最大的前三名分别是5.5英寸(占比36.9%)、4.7英寸(占比34.9%)、5.8英寸(占比12.3%)。根据iOS手机设备屏幕尺寸得知,5.5英寸屏幕的宽高是414 x 736dp、4.7英寸屏幕的宽高是375 x 667dp、5.8英寸屏幕的宽高是375 x 812。为了更好地适配主流终端设备的应用显示,分别向上和向下兼容设计,所以采用尺寸4.7英寸屏幕宽高为375 x 667dp的尺寸来设计产品界面,使用率占比较高且偏小的尺寸更容易适配大尺寸屏幕。在移动端,由于用户是无法改变窗口大小和分辨率的,所以设计移动端产品时,画布尺寸等于界面尺寸。

2020年2月iOS手机设备屏幕尺寸使用占比·数据来源:友盟+数据智能平台 2020/03/01

图:iOS手机设备屏幕尺寸
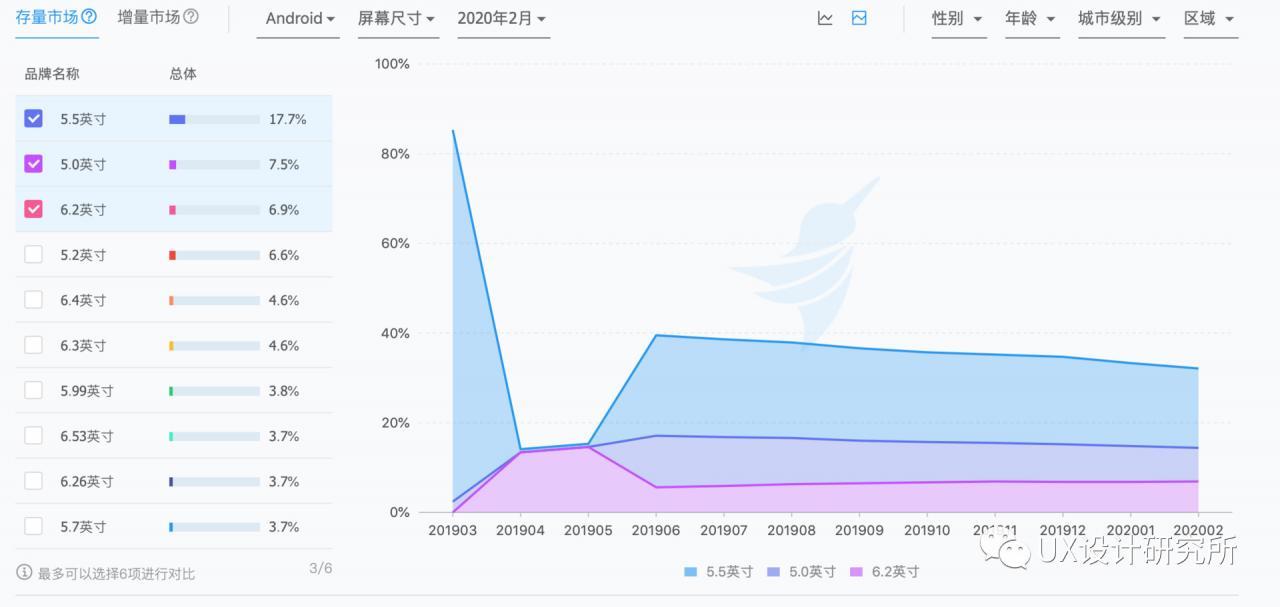
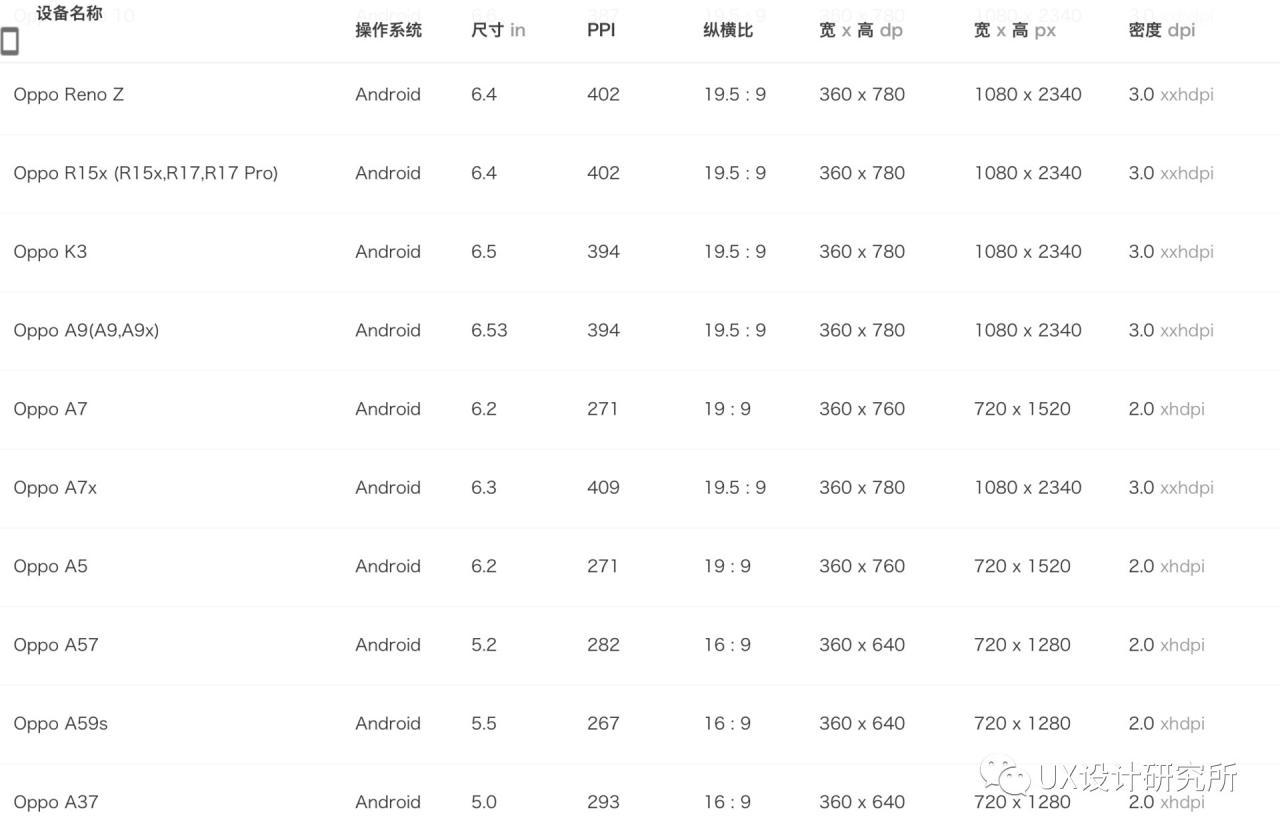
同样来自友盟的数据统计,目前手机品牌使用率最高的手机先后顺序分别是vivo、OPPO、苹果、华为、荣耀、小米、魅族、三星等。长期以来Android手机设备屏幕尺寸使用率最高的分别是5.5英寸(占比17.7%)、5.0英寸(占比7.5%)、6.2英寸(占比6.9%),从Android手机屏幕尺寸图可知,5.5英寸对应的宽高尺寸是360 x 640dp,5.0英寸对应的宽高尺寸是360 x 640dp,6.2英寸对应的宽高尺寸是360 x 760dp。根据iOS相同的适配规则,选择5.5英寸宽高尺寸为360 x 640dp。

2020年2月Android手机设备屏幕尺寸使用占比·数据来源:友盟+数据智能平台 2020/03/01

图:Android手机设备屏幕尺寸(部分)
以往由于iOS和Android平台系统差异性很大,所以会分别根据iOS和Android平台设计规范设计产品界面。但是,近几年来,两大平台之间的界面设计差异越来越小,为了减少设计成本,一般只提供一套产品界面,遵循的界面设计尺寸是375 x 667dp(750x1334px),根据iOS设备尺寸来兼容Android系统手机设备的应用展示。
全面屏设计
当前,手机设备趋向于全面屏,所以在用户界面设计中需要考虑应用在全面屏下的适配。具体适配方案如下:在一倍像素下,状态栏高度44pt(@2X 88px),标题栏高度44pt(@2X 88px),底部操作区域34pt(@2X 68px),底部操作栏除了要考虑视觉美观性,还需考虑界面底部操作区域的可用性问题,一定不能和手机(苹果)设备底部的系统操作出现操作重合的情况,否则,影响产品的使用体验。
总 结
本篇文章主要阐述了多终端产品设计中的画布尺寸设置,以及应用在不同设备类型下的适配。PC端网页设计需考虑固定宽度页面和响应式界面设计,区分原型设计时的画布大小以及页面在真实设备上的适配场景。由于用户无法改变手机设备窗口大小和分辨率,所以移动端产品界面设计的画布尺寸和界面尺寸一致,从设计成本和为主流设备用户设计的原则考虑,移动端产品均采用375 x 667dp(750x1334px)的界面设计尺寸,分别向上和向下兼容不同手机设备类型,在做应用的设计还原度测试时,对苹果和Annroid手机各类设备机型做测试,保证应用在不同设备类型上的浏览体验。
参考资料:
https://uiiiuiii.com/screen/index.htm
https://gs.statcounter.com/screen-resolution-stats/desktop/worldwide
https://compass.umeng.com/#hardwareList
https://docs.microsoft.com/zh-cn/windows/uwp/design/layout/screen-sizes-and-breakpoints-for-responsive-design





















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








