近日面试,遇见了一个这样的问题,不会,便记下来。
问题:如何根据子元素个数的不同定义不同的样式?
代码:HTML
- 1
- 2
- 3
- 1
- 2
- 3
- 4
CSS:
/* one item */
li:first-child:nth-last-child(1) {
width: 100%;
}
/* two items */
li:first-child:nth-last-child(2),
li:first-child:nth-last-child(2) ~ li {
width: 50%;
}
/* three items */
li:first-child:nth-last-child(3),
li:first-child:nth-last-child(3) ~ li {
width: 33.3333%;
}
/* four items */
li:first-child:nth-last-child(4),
li:first-child:nth-last-child(4) ~ li {
width: 25%;
}
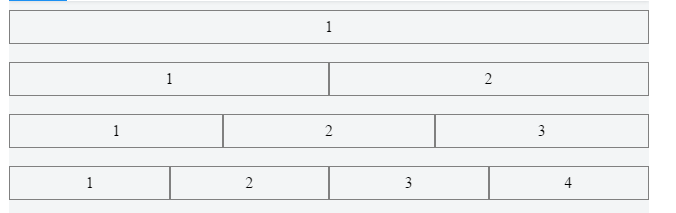
结果:

解释:
li:first-child 选择作为第一个子元素的li
:nth-last-child(n) 选择倒数第n个元素
~ li 选择之后的兄弟li元素
所以:li:first-child:nth-last-child(3) ~ li,选择的是:作为第一个,并且是倒数第三个的元素(保证了他们的父元素具有3个子元素)之后的兄弟li元素。
完结。
参考链接:http://lightcss.com/styling-children-based-on-their-number-with-css3/#toc-3
HTML&;CSS基础-子元素和后代元素选择器
HTML&CSS基础-子元素和后代元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码
HTML&;CSS基础-子元素的伪类选择器
HTML&CSS基础-子元素的伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html的源代码
css使子元素在父元素居中的各种方法
html结构:
css之子元素获取(未定义高度)父元素的高度
你可能碰到过这样的需求,一个高度不固定的区域(内容由用户创造),当鼠标经过该区域或者其神马操作时,需要出现一个与该区域一样大的模版: 我们用一个span来处理这个mask.由于 .sample-1 和 ...
css:子元素div 上下左右居中方法总结
最近在面试,不停地收到了知识冲击,尤其是对于一些基础的css.html.js问题居多,所以自我也在做反思,今天就css问题,如何让一个子元素div块元素上下左右居中 (以下总结方法,都已得到验证). ...
CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法





















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








