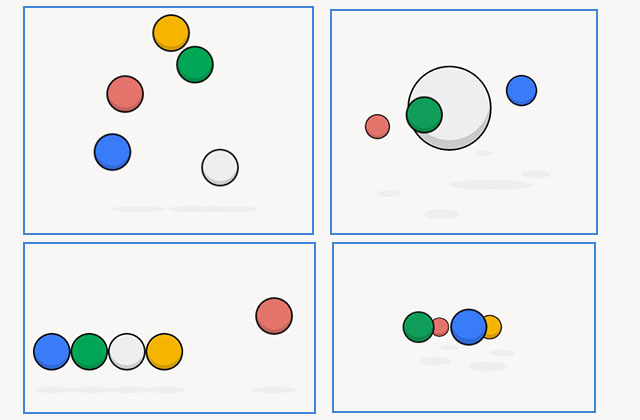
这是一组效果非常炫酷的纯CSS3小球物理运动动特效。这组效果动画共有4种效果:小球弹跳效果,小球绕大球旋转效果,小球碰撞效果和小球自旋动画效果。
制作方法

HTML结构
这组小球动画特效的HTML结构都基本相似:小球使用一个div.wrap作为包裹容器,小球本身是一个空的
。所有的小球使用一个大的容器.container作为包裹容器。例如第一种效果的HTML结构如下:
CSS样式
在第一种小球动画效果中,小球的包裹容器.wrap使用translateX动画不断的向左移动。小球.ball本身使用translateY动画不断的向上移动。这两个动画都通过alternate参数来指定动画来回运动的模式。
.wrap {
-webkit-animation: translateX 1000ms infinite ease-in-out alternate;
-o-animation: translateX 1000ms infinite ease-in-out alternate;
animation: translateX 1000ms infinite ease-in-out alternate;
position: absolute;
}
.ball {
width: 50px;
height: 50px;
box-shadow: 0 -5px 0 rg








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2311
2311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








