这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需。
1、
用来定义HTML的表格,具有本地属性 border 表示边框,border属性的值必须为1或空字符串("")。该属性不会控制边框的样式,而是由CSS来控制
table元素可以有tr,th,td,thead,tbody,tfoot,colgroup元素
2、
用来定义表格的一行。由于HTML表格是面向行的,所以必须分别表示每一行
tr元素可以在table,thead,tbody和tfoot元素内使用
tr元素内可以包含一个或者多个td或th元素
它的align,bgcolor等属性已过时,如果要设置属性,请使用CSS设置
3、
用来定义表格单元格,可以同colspan,rowspan,headers局部属性使用
(1)colspan: 列跨度,该属性规定了单元格可横跨的列数,该属性的值必须是整数
(2)rowspan:行跨度,该属性规定了单元格可横跨的行数,该属性的值必须是整数
(3)headers:该属性的值是一个或多个单元的ID属性值,将单元格与列标题相关联,可用于使用屏幕阅读器
⚠️:每个表格必须包含以上三个元素
一个简单的实例
| A | B | C |
| D | E | F |
效果如下:

4、
用来定义标题单元格,使我们有效区分数据及其描述
它同
元素具有相同的局部属性,两者有如下区别:是表示头标记,通常位于首行或者首列。而且中的文字默认会被加粗,而是不会的是数据标记,表示单元格的具体的数据5、
用来定义表格的页眉,表头的包装器。可以定义一行或多行,这些行是 table 元素的列标签
没有thead元素,所有的tr被假定为属于表的主体
6、
用来定义表格的主体
7、
用来定义标记表格的页脚
⚠️:
、
标签内部必须拥有 标签和
标签不管放在8、
用来定义表列组,可以使用其来将样式应用于某个列,当然也可以使用下面要说的col元素
具有局部属性 span 的
表示列组应该横跨的列数。默认是一列,即对表格的一列设置样式可以包含一个或多个 元素9、
用来表示表单个列,建议使用
包裹元素而不是直接设置span属性定义组也具有局部属性span放在的元素内部,的咩哥实例表示组中的一列。使用该标签可以将样式应用于列的组和该组的单个列10、
用来定义表格的标题,每个表中只能包含一个
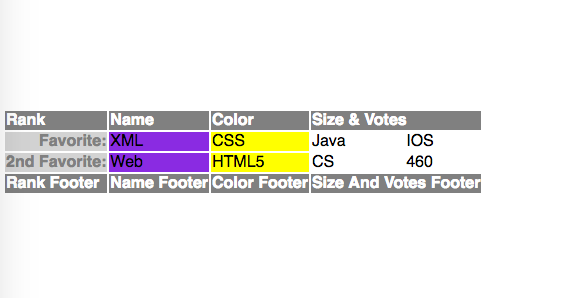
元素一个简单的例子:


/*tbody td {
background: greenyellow;
}*/#colgroup1{background-color:blueviolet}#col3{background-color:yellow;font-size:small}
RankNameColor
Size & Votes
Rank FooterName FooterColor FooterSize And Votes Footer
Favorite:XMLCSSJavaIOS2nd Favorite:WebHTML5CS460View Code
效果如下:

内容来源于网络如有侵权请私信删除





















 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








