

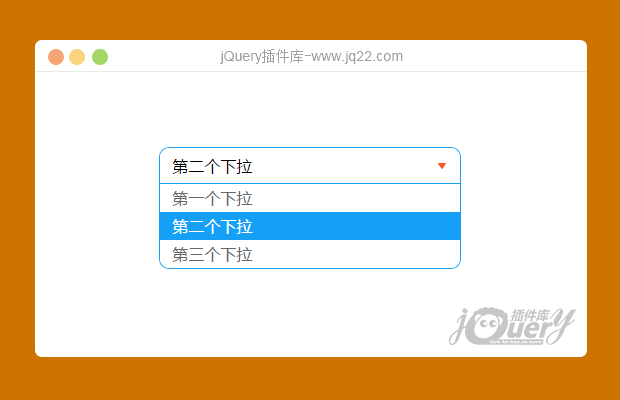
插件描述:可以任意修改 下拉箭头样式 可以自己放入任意图片来代替下拉箭头样式
更新时间:2017/8/9 上午12:42:27
更新说明:减少代码量,优化代码,是插件运行更快,更轻便
使用方法
在使用之前先引入css,js 文件
在每一个原生的 select 外围设置一个 div 包裹住(初始化之后的select宽度为div的宽度)
第一个下拉
第二个下拉第二个下拉第二个下拉第二个下拉
第三个下拉
进行初始化$(".select01").M_select();
也可以利用 json 进行 M_select_init(selectList);M_select_init(selectList);
// selectList 为 json对象
插件参数$(".select01").M_select({
"ico":"1",// ico的值可以为1-5 有五个样式的下拉箭头,如果想自己定义箭头样式,可以使用img,img2 传参
// 手动添加下拉框箭头图片(以html页面为起始位置写路径)
// "Img":"./js/M_select/up4.png",
// "Img2":"./js/M_select/down1.png",
"Title":"--下拉款的标题--",//定义为选择前的下拉框显示文档
"radius":"10px",//定义圆角属性
"inputName":"selected_value",//这里的inputName可以定义隐藏的input的name,通过name获取它的value的值(value的值为选中的下拉的value值,默认值为sel_v)
"selected":"03",//选择select初始的选择状态,相当于selected,03为下拉框的value的值
Succee:function(){
alert("选择下拉之后的弹窗");
}//选择选项之后的回调函数
});
可以给原生的select 添加 disabled=true 让select不可选
第一个下拉
第二个下拉
第三个下拉
新手初次练手,有什么好的建议和不足希望大家反馈下,评论交流





















 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








