br与p标签区别,br和p标签认识之div+css开发时候常用换行标签
接下来,我们介绍下html中常遇见和常用到的
和css对他们控制设置属性样式——扩展知识css换行,css不换行。
一、综合介绍br p - TOP
首先,相同之处是br和p都是有换行的属性及意思
其次,区别
是只需一个单独使用,而
和
是一对使用再次,

Br实例,特别注意是br的web标准是
,而如果用
没有"/"虽然效果相同,但是是不符合w3c标准的。

这个是
标签实例,可以看出使用html p标签是换了一个大行,有一个空白行样式。
在未对p设置css样式时候,一般使用一个
段落标签效果等于使用两个
换行标签效果。
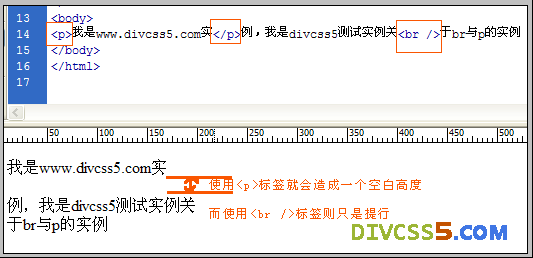
说明如下图示意图:

上图表现的正是两个br标签等于一个p实例
使用p标签的时候需要注意的是需要
和
是一对配合使用的,可见以上图例即可了解与理解。当然可以让p标签换行与br换行一样没有空白,可以使用css对对应p标签进行设置margin:0; padding:0;即可实现,实例p{ margin:0; padding:0;},即可实现
等于一个
。
以上是div css网给大家通俗介绍br“
”和p“
”标签用法。
Html p与br区别用法知识篇
P和Br都有换行作用,p标签是段落标签,br是强制换行标签。
二、相关html知识 - TOP
1、html p
2、html br
三、
和
标签区别 - TOP
P是使用一对
闭合标签。
1、P段落标签介绍
通常文章中段落区分明显上段文字与下段文字有一定间隔我们就可以对上下段文字都使用p标签,我们使用p段落标签,在一段文字开始前使用
,在这段文字结束加个
标签。段落p标签将让上段与下段文字有一定距离,大概是两倍line-height行高距离。案例效果截图:

p标签演示截图
2、Br强制换行标签介绍
区别于p段落标签,br标签我们用于文段换行排版。换行后上下行文字距离是按line-height行高实现间距。

html
强制换行标签演示截图
通常同等初始化下网页里,要实现上下文字间隔相同,2个br换行标签相当于使用p段落标签。
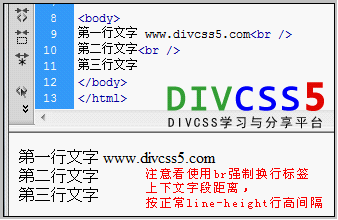
P与br标签对比使用案例截图
Html P段落与html Br换行对比案例HTML代码片段:
第一行文字 www.divcss5.com
第二行文字
第三行文字
第四行文字
第一段文字
第二段文字
第三段文字
四、Br与p总结 - TOP
我们需要文字小换行时候我们使用br换行标签,如果要实现段落可以使用p标签,这样HTML结构清晰有利于搜索引擎与用户阅读文章,适当的段落与换行布局应该从用户阅读习惯。





















 2562
2562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








