这篇文章特别介绍如何使用CSS来完成水波纹的效果。
div的层层叠叠
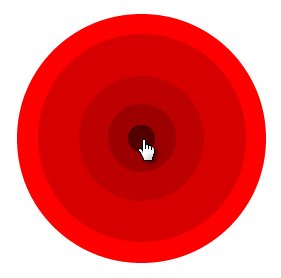
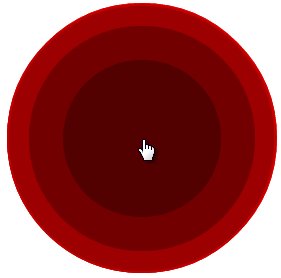
虽然webkit具有遮罩的能力(webkit mask),不过webkit虽然强大,但在跨浏览器上总是它的罩门,况且在性能上也是往往会造成困扰(这也是为什么chrome要这么吃资源了),因此撇开webkit不谈,我们该用什么方法,才可以做出水波纹的效果呢?答案就是用“叠”的方式,这个水波纹效果的原理其实就是用六个div叠在一起,接着最重要的就是将背景设为固定:background-attachment:fixed;,然后让背景的尺寸有大有小,就可以完成了,只要把六个div叠在一起,搭配CSS的animation,就可以让六个div依序出现。
HTML:
CSS:
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
border-radius:300px;
}
.wave0{
background:#f00;
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
background:#d00;
z-index:3;
animation:w 1s .2s forwards;
}
.wave2{
background:#b00;
z-index:4;
animation:w 1s .4s forwards;
}
.wave3{
background:#900;
z-index:5;
animation:w 1s .5s forwards;
}
.wave4{
background:#700;
z-index:6;
animation:w 1s .8s forwards;
}
.wave5{
background:#500;
z-index:7;
animation:w 1s 1s forwards;
}
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
}
}

制作水波
上面有几个地方要稍微注意一下,第一个是因为位置都使用了绝对位置(absolute),因此我们要将所有的div定位在圆心一定有难度,这时候就必须使用CSS3的好用工具:calc,calc可以自动计算位置,借由这个方式,我们直接可以让CSS替我们计算出圆心,相当的方便。(注意!calc的+、-号前后必须有空格,不然会出错),然后就是每个animation要逐一加上延迟时间,就可以逐一地冒出来,如果我们再把半径设大一点,就会变成圆形或是椭圆形!
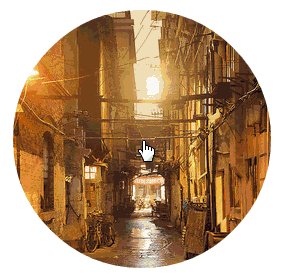
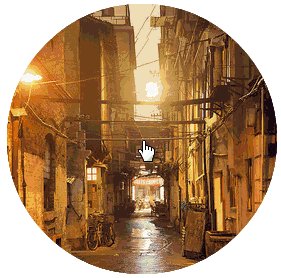
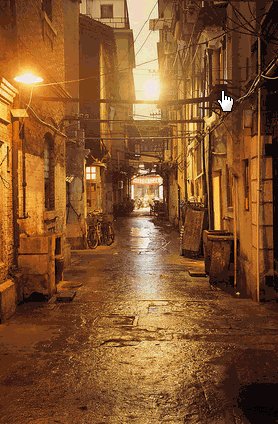
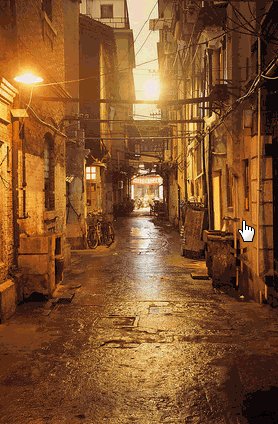
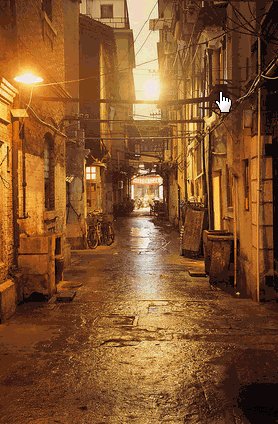
了解了水波纹的原理之后,再来我们只要把上面的颜色换成背景图,就可以顺利的产生水波纹了。
HTML:
CSS:
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
border-radius:300px;
background:url(图片路径);
background-attachment:fixed;
background-position:center center;
}
.wave0{
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
z-index:3;
background-size:auto 102%;
animation:w 1s .2s forwards;
}
.wave2{
z-index:4;
background-size:auto 104%;
animation:w 1s .4s forwards;
}
.wave3{
z-index:5;
background-size:auto 101%;
animation:w 1s .5s forwards;
}
.wave4{
z-index:6;
background-size:auto 102%;
animation:w 1s .8s forwards;
}
.wave5{
z-index:7;
background-size:auto 100%;
animation:w 1s 1s forwards;
}
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
}
}

逼真的水波
比较需要注意的地方,就是背景的位置千万要设为固定(background-attachment:fixed;),然后统一将背景居中,如此一来,背景的位置相同,但背景的大小不同,就会让欺骗眼睛,让眼睛认为看到了水波,不过里头也用了一个小技巧让水波看起来更逼真,就是让每一个背景大小都不同,换句话说就是让水波的震幅越来越小,让背景大小从106 > 102 > 104 > 101 > 102 > 100,如此一来就会让水波更逼真!
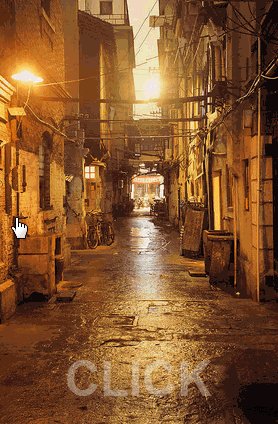
以上就是单纯利用CSS制作水波纹的原理,当然最后就是要写一段JS让水波可以在鼠标点击的刹那产生,而且下一个水波必须覆盖上一个水波,然后水波产生后会自动消失,避免过多的div造成画面延迟。
jQuery:
var mx, my, timer;
var z = 2;
$(document).on('click', function (e) {
mx = e.pageX;
my = e.pageY;
z = z + 1;
_wave(mx, my, z);
});
function _wave(i, j, k) {
$('.ui-content').prepend(
'
'
'
'
'
'
'
'
'
'
);
setTimeout(function () {
$('.water' + k).remove();
}, 3000);
}

总结
以上所述是小编给大家介绍的使用CSS实现逼真的水波纹点击效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!





















 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








