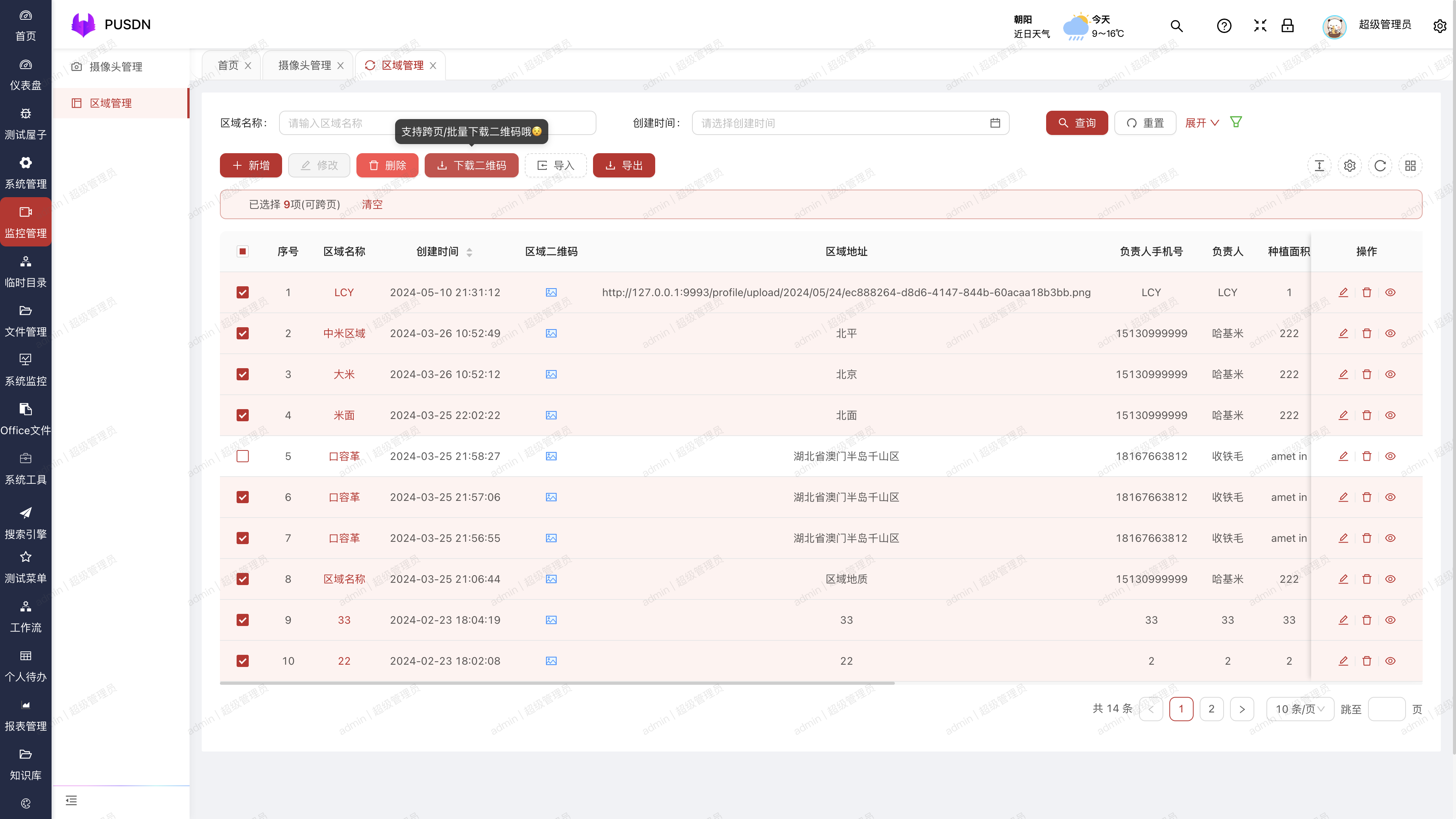
业务场景
更多内容:https://pusdn-dev.feishu.cn/wiki/CakCwv7zViUmarkaSY8cvQvDnAr?from=from_copylink
- 完全前端生成,减轻服务端资源消耗
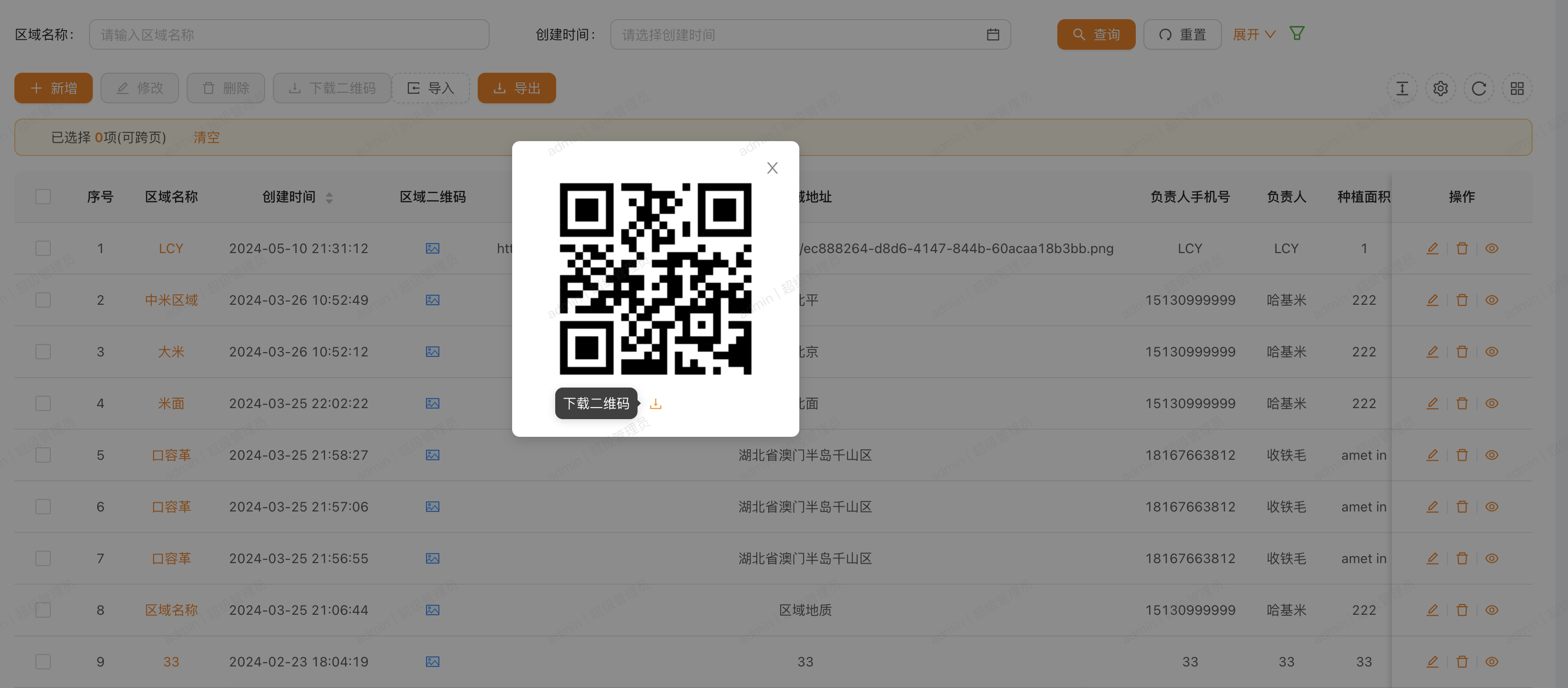
- 支持单个图片下载
- 支持批量压缩包下载
- 支持跨页勾选、多选
溯源码
批次码、商品码
截图


快速接入
仅xcn及之后版本内置
按钮
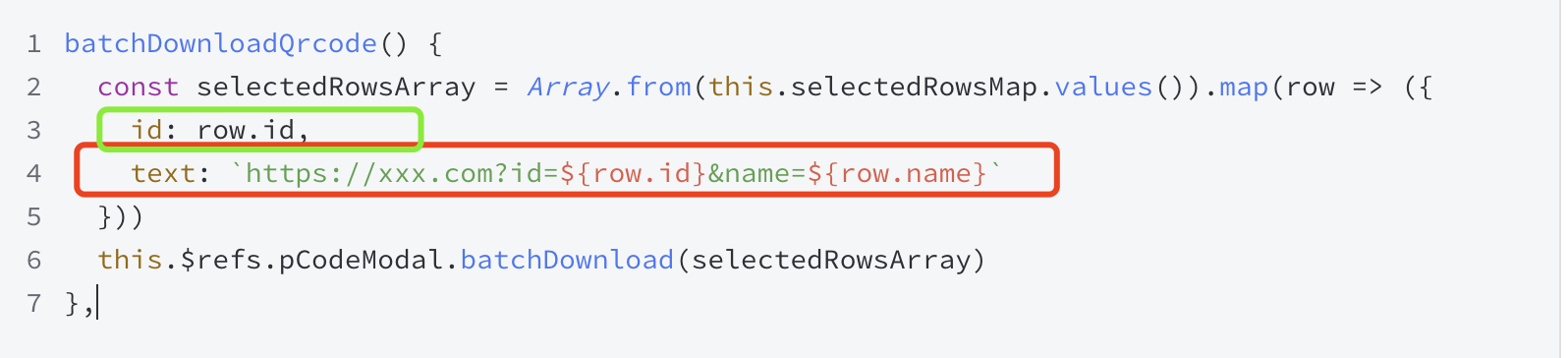
点击事件
修改text改为二维码内容即可,其他代码详见示例代码

其他项目集成
安装依赖
组件下载
下载并替换
src/components/pusdn/PCodeModal.vue
PCodeModal.vue.zip: https://url37.ctfile.com/f/8850437-1250142548-c3d588?p=4760 (访问密码: 4760)
完整示例代码
二维码组件: https://url37.ctfile.com/d/8850437-61425427-1bebf8?p=4760 (访问密码: 4760)
需要额外关注selectedRowsMap相关代码,及代码位置
鸣谢
@DLQ 、@LQHJJ、@LCY




















 1481
1481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








