2020下高中信息技术教师资格证面试试题及答案【1月9日上午】
【来源于网络】
高中信息技术《网页制作》
一、考题回顾


二、考题解析
【教学过程】
(一)导入新课
教师通过多媒体展示网站,让学生观察网站的界面,引导学生回忆上节课建立的站点,然后提问,“既然上节课我们对于网站实现的基本过程已经有所了解,对于网页来说第一个页面应该是主题鲜明,引人入胜的,大家想不想通过自己的双手创造一个属于自己并美观动人的网站呢?”本课以绘制网页为例开展教学。
(二)新课讲授
1.利用表格定位网页
教师先介绍表格是网页设计中用的最多的元素,几乎所有的网页都是使用表格来组织的,接着在FrontPage中打开一个网站的主页,发现这个页面有很多表格组成,并结合网页介绍使用表格定位网页的优势。接着依据网页展示的内容,教师提出问题:“如何使用表格定位网页?”引发学生思考。教师边演示边讲解,让学生仔细观察演示的步骤,教师演示完毕,找一名学生进行回答。【在网页中加入表格,调整表格结构,设置表格属性,表格的嵌套。】教师点评学生回答问题非常积极踊跃,总结的非常全面。在教师讲解操作步骤完毕后,学生自行进行操作,教师巡视指导,确保学生都能完成操作。
2.添加网页元素
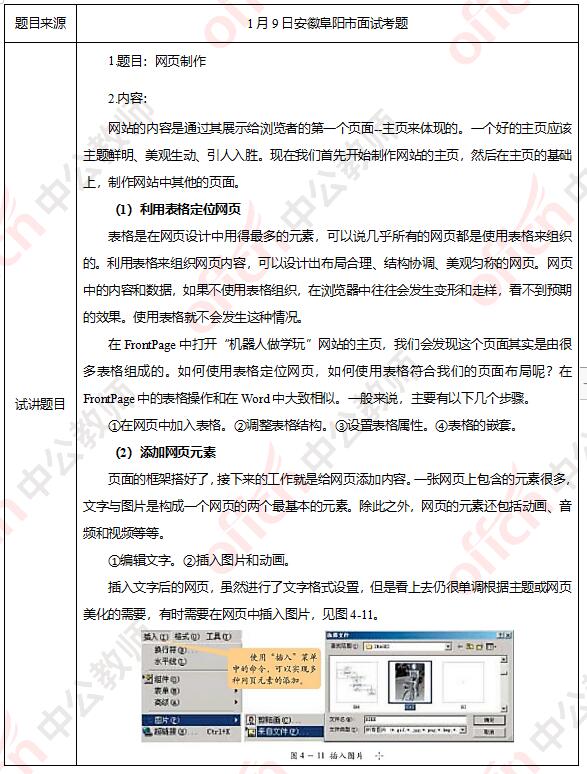
教师提示学生可以在已经搭建好的框架中添加一些内容,文字、图片、动画、音频、视频等。教师分别引导学生在搭建好的框架中编辑文字、插入图片和动画。并让学生尝试在建好的框架中添加内容,并在此提出,动画是一种具有特殊效果的图像,以及在网页中,文字与图片的比例要适当,文字太多会使网站的吸引力减弱,图片太多又会是页面的浏览速度下降。教师提示学生继续完善自己的网页内容,根据实际情况丰富网页元素。教师进行巡视指导,并进行补充。在Frontpage中,除了可以插入图片,还能够插入动画、视频多种格式的文件。
(三)巩固提高
在学生掌握了基本操作之后,请学生自主为一个网页添加内容,在大屏幕上展示,并说出插入一个GIF格式的动画方法。学生根据所学能够回答出。【在“普通”模式中插入动画之后,默认只显示动画的第一帧图像,并不能动起来,但进入“预览”模式,就可以看见动态效果了。】教师可以评价学生对本节课知识掌握的不错,能够举一反三。
(四)小结作业
小结:教师提问如何使用表格定位网页,学生说出在网页中加入表格,调整表格结构,设置表格属性,表格的嵌套。教师可以点评同学们听课很认真,记忆力真强。
作业:根据网页中主页的制作方法,探究其他页面应该如何制作。
【板书设计】

【答辩题目及解析】
1.描述用FrontPage创建网页的方法。
【参考答案】
(1)从“文件”菜单的“新建”子菜单中选择“网页”命令,打开“新建”对话框;
(2)在“常规”选项卡中选择所需的模板,可在“说明”及“预览”区域查看该模板的说明及预览图。如果要建立一个空白网页,可选中“普通网页”模板;
(3)单击“确定”按钮,系统新建一个基于所选模板的网页,此时,新建的网页显示在FrontPage窗口中,就可以对其进行编辑修改等操作。
2.如何使用Dreamweaver制作网页超链接?
【参考答案】
(1)打开Dreamweaver工具;
(2)在Dreamweaver选项的中,选择新建一个Html文件;
(3)在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;
(4)了解Dreamweaver的整体框架,了解在哪里编写代码;
(5)找到设置超链接的选项,进行设置;
(6)单击超链接的设置后,会出现一个对话框,是对链接进行设置的;
(7)代码程序编写好后,记得保存html文件,Ctrl+S就可以了;
(8)网页文件保存好后就可以预览效果了,在Dreamweaver页面中,按F12就可以预览了。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








