本篇文章给大家带来的内容是关于CSS样式类的实例代码(导航栏、分页、层级选择器),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
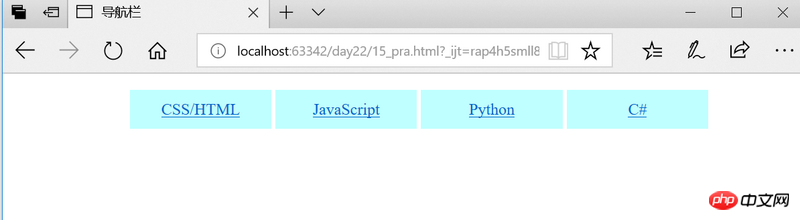
导航栏
拥有易用的导航条对于任何网站都很重要。
通过 CSS,您能够把乏味的 HTML 菜单转换为漂亮的导航栏。
导航栏需要标准的 HTML 作为基础。
在我们的例子中,将用标准的 HTML 列表来构建导航栏。
导航栏基本上是一个链接列表,因此使用
- 和
- 元素是非常合适的
制作水平导航栏
有两种创建水平导航栏的方法。使用行内或浮动列表项。
两种方法都不错,但是如果您希望链接拥有相同的尺寸,就必须使用浮动方法。
导航栏div{
width: 80%;
margin: 0 auto;
padding: 0;
}
ul{
list-style-type: none;
}
li{
display: inline-block;
width: 24%;
padding-top: 10px;
padding-bottom: 10px;
margin: 0 auto;
text-align: center;
background: #c0ffff;
}

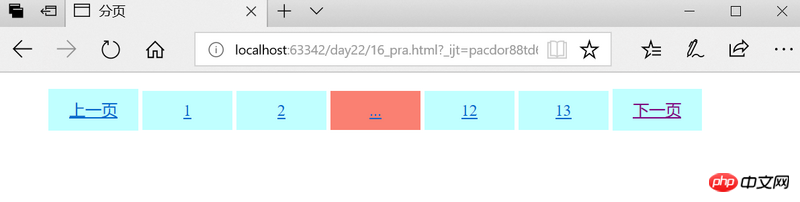
制作网页分页显示
网页内容往往不止一页,这时就需要页面跳转
分页ul{
list-style-type: none;
}
li{
display: inline-block;
width: 12%;
padding-top: 10px;
padding-bottom: 10px;
margin: 0 auto;
text-align: center;
background: #c0ffff;
}
li:hover{
background: salmon;
}

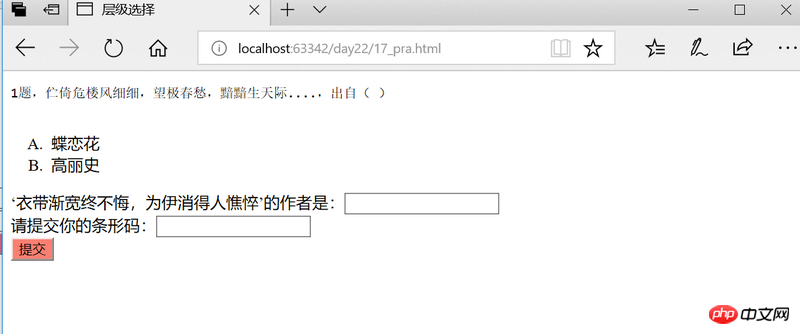
层级选择器
选择器用于选取带有指定属性和值的元素。[attribute=value]
层级选择ol pre {
background: #888888;
}
input[type='submit']{
background: salmon;
}
1题,伫倚危楼风细细,望极春愁,黯黯生天际....,出自( )
- 蝶恋花
- 高丽史
‘衣带渐宽终不悔,为伊消得人憔悴’的作者是:
请提交你的条形码:






















 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








