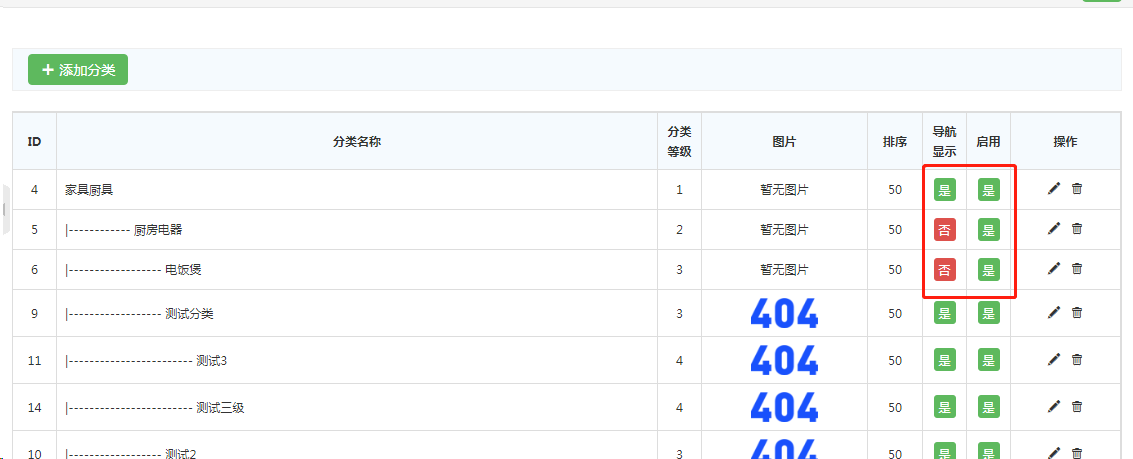
最终效果
列表页面表格里点击按钮修改状态
按钮样式要引入bootstrap才可以用
本文件用的是laravel框架环境

larave路由里
Route::get('category/changestatus','AdminCategoryController@changestatus')->name('admin.category.changestatus'); //修改属性排序/修改名字
html表格里
var status_url='/admin/category/changestatus'; //全局的修改状态的url
//用户共用的js文件
共用的common.js里
// 启用状态 修改0/1
/**
*
* @param $id 主键id
* @param $name 要修改的字段名字
* @param $status 表里要修改成的状态
*/
function change_status($id,$name,$status){
var s_url = status_url; //拿调用页面里全局js里的url
s_url += '?id='+$id;
s_url += '&'+ $name + '=' + $status ;
console.log(s_url);
// return false;
$.get(s_url,function(res){
console.log(123);
if(res.code!=0){
layer.alert(res.msg,{icon:5});
}else{
layer.alert(res.msg,{icon:6});
$('table').load(location.href+' table');
}
},'json');
}
控制器里:
//http://api.hm/admin/category/changestatus
//修改状态
public function changestatus(Request $request)
{
$data = $request->all();
// returnMsg(1,'ok.',$data);
if(empty($data['id'])){
returnMsg(1,'id不能为空.');
}
$changeRes= DB::table('goods_category')
->where('id', $data['id'])
->update($data);
if(!$changeRes){
returnMsg(1,'修改失败.');
}
returnMsg(0,'修改成功.');
}
返回json函数 放在公共方法里
/**
* Created by Haima.
* Author:Haima
* QQ:228654416
* Date: 2019-02-27
* Time: 9:24
*/
/**
* 公用的方法 返回json数据,进行信息的提示
* @param $status 状态
* @param string $message 提示信息
* @param array $data 返回数据
*/
function returnMsg($status,$message = '',$data = array()){
$result = array(
'code' => $status,
'msg' =>$message,
'data' =>$data
);
exit(json_encode($result,JSON_UNESCAPED_UNICODE));
}
/*




















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








