css
/* start radio 样式重写*/
.radio {
display: inline-block;
position: relative;
width: 67px;
}
.radio input[type="radio"] {
position: absolute;
width: 0;
height: 0;
}
input[type="radio"]:after {
content:'';
background-image: url(/img/archive/radio.png);
background-size:20px 20px;
width:20px;
height:20px;
position: absolute;
z-index: 100;
left: 30px;
top: -4px;
}
input[type="radio"]:checked:after {
background-image: url(/img/archive/radioActive.png);
background-size:18px 18px;
width:18px;
height:18px;
}
/* radio 样式重写 end */
html
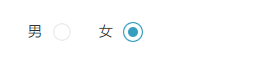
性别:
男
女
页面效果:

背景图片























 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








