column-count 属性规定元素应该被划分的列数。通过它可以很方便的将一行平均分布。

css如何将一行平均分成几列?
column-count 属性规定元素应该被划分的列数。它的取值可以是number|auto
number:元素内容将被划分的最佳列数。
auto:由其他属性决定列数,比如 "column-width"。
(相关课程推荐:css视频教程)
body{
background: #e4e4e4;
}
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
/* 平均分为3列 */
column-count: 3;
background: #eee;
}
.item{
font-size: 16px;
background: #fff;
}
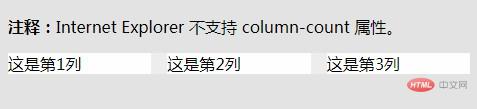
注释:Internet Explorer 不支持 column-count 属性。
这是第1列
这是第2列
这是第3列
效果:

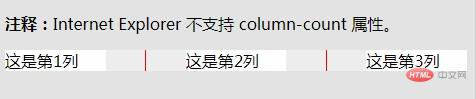
此外,我们还可以设置column-gap,来规定每一列之间的间距。使用Column-rule规定列之间的宽度、样式和颜色。column-gap:80px;
column-rule:1px outset #ff0000;

本文来自css3答疑栏目,欢迎学习!





















 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








