本次主要给大家介绍下HTML的元素、文档格式标签、HTML链接的用法,用一种相对通俗一点的语言,容易懂的文字让大家快速掌握html。尽量不用或少用专业术语。以下所写的内容希望能帮助到大家,供大家在学习HTML中进行参考:
 HTML标记
HTML标记
一、HTML的元素
1、HTML元素有始有终
HTML元素也就是说有开始,也要有结束,如:
今朝有酒今朝醉
,但要注意,有些标签是自己开始自己结束的,如: 。
。
2、HTML可以嵌套
嵌套什么意思,就是在一个标签里可以嵌套另一个标签。比如:
Hello World
,b标签嵌套在p标签中,这样就可以把p标签中的Hello World加粗显示。3、HTML使用小写
HTML在编写中,是不区分大小的,我们在写HTML代码时,可以根据需要是用小写或是大写。
 HTML的元素
HTML的元素
二、文档格式标签
1、HTML水平线
lHTML水平线
,在网页中加一条分割线。注意它是自己开始,自己结束。
2、HTML拆行
lHTML拆行
,在网页中起到换行的作用,和
标签的区别是:
标签换行,行与行之间是有空隙的。
标签换行是没有空隙的。
3、lHTML中的特殊符号
>小于号用(>)表示
&与用(&)表示
 文档格式标签
文档格式标签
三、HTML链接
HTML使用超链接与另一个文档相连。
1、a标签语法:
…(URL可以看成是地址)
如:百度
链接可以是一个字、一个词或是一句话,也可以是一副图片。
1)、超链接 href表示要连接到的地址
2)、target:打开新网页的方式
3)、_blank表示打开一个新网页进行跳转。
4)、_self表示在当前页面进行跳转
2、跳到指定网页
3、跳转到指定地方
当我们点击跳到下面,就会跳到下面,如果点击跳到上面,页面就会跳到上面。
4、一个图片标签,跳到另一个地方显示图片
连接指向另一个图片地址,如:
3、创建电子邮件链接
URL格式为 :mailto(协议):收件人的邮箱名?subject=主题名&body=邮件内容
需要安装邮件客户端(outlook)(发邮件要有这个客户端) 如:
发个邮件 (这么做会启动默认的那个客户端,如果想用其他的邮件客户端只需要更改默认的就可以了)
 HTML图像
HTML图像
五、本章节练习
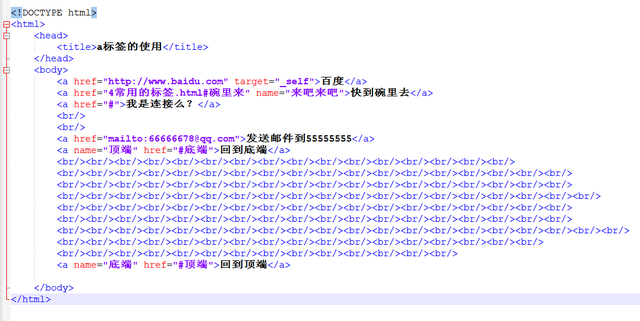
用以上学到的标签做一个练习,示例代码如下:
 本章节练习
本章节练习
以上是本人对HTML的元素、文档格式标签、HTML链接的用法理解,大家在学习中,一定要多记,多写,多练习。学习HTML没有特别的好办法,多记,多写,多练习是唯一的,也是最有效的途径,只有把这些标签熟练地掌握了,才能更好的驾驭代码,才能写出优秀的代码,才能成为一个优秀的程序员。
举报/反馈






















 4038
4038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








