前提
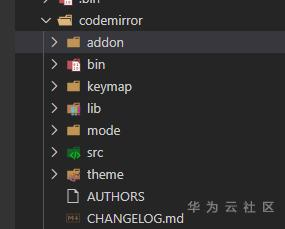
开始之前我们上首先看一下codemirror包结构,我们Demo接下来要使用的所有文件都在该包之中。

一、初始化编辑器
1)引入codemirror js库和css文件,本文为了方便使用的是cdn上的文件,项目中可使用npm i codemirror进行安装,或者下载codemirror压缩包到本地使用;
2)创建编辑器
生成codemirror需要制定一个dom容器,一般使用的textarea元素作为容器,codemirror提供了生成编辑器fromTextArea(dom, option)方法,该方法会返回一个codemirror实例。mode参数可指定语言类型,本文采用的是spark sql。
cosnt sqlEditor = CodeMirror.fromTextArea(document.getElementById("sqlEditor"), {
mode: "text/x-sparksql", // spark sql模式
lineNumbers: true, // 显示行号
});
完成以上步骤,即可打开浏览器看到效果,生成的原生编辑器是比较简陋的,我们可以自定义样式。
二、丰富编辑器功能
1)切换主题
codemirror支持多种主题,默认主题看起来非常不舒服,个人比较喜欢dracu








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3179
3179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








