返回顶部的开发背景
当用户在使用Chrome浏览很“长”的一段网页的时候(比如国内大型门户网站、QQ空间动态、搜索引擎的结果页),往往需要使用鼠标滑轮连续滑动多次之后才能跳转到页面的底部,而对于网页内容非常多并且用户对网页的中间和顶部信息不感兴趣或想要快速查看到网页底部的用户来说使用鼠标滑轮慢慢滑动的过程往往需要浪费用户大量宝贵的时间。而当用户滑动到底部之后发现并没有感兴趣的内容,或者当用户一路浏览内容到底部想要回到网页顶部导航的时候更加需要一个回到顶部按钮来帮助用户完成这个操作。
返回顶部的简介
返回顶部是一款当用户使用Chrome浏览器阅读网页的顶部的时候能够帮助用户快速跳转到网页的底部,当用户阅读当网页的底部的时候能够帮助用户跳转到顶部的chrome扩展,这款插件会实现一个细微的渐变效果,当用户在网页的顶部的时候,回到顶部的按钮就是透明的状态,用户慢慢滚动网页到顶部的时候回到顶部按钮就会显得越来越清晰,而跳转到底部按钮就会变得越来越透明,直到完全消失。整个返回顶部插件在网页的浏览过程中显得非常的平滑,不会因为多出两个按钮影响到用户的阅读体验。
返回顶部的使用方法
1.在谷歌浏览器中安装返回顶部插件,并在Chrome的扩展管理器中启动网页的返回顶部与跳转到底部的按钮,返回顶部插件的下载地址可以在本文的下方找到,返回顶部插件的安装方法可以参考:

3.当用户使用鼠标滑轮滚动到网页中间的时候,用户可以看到同时出现了回到顶部与跳转到底部的按钮,用户可以根据需要自行选择点击哪个按钮进行快速滑动操作,如图所示:

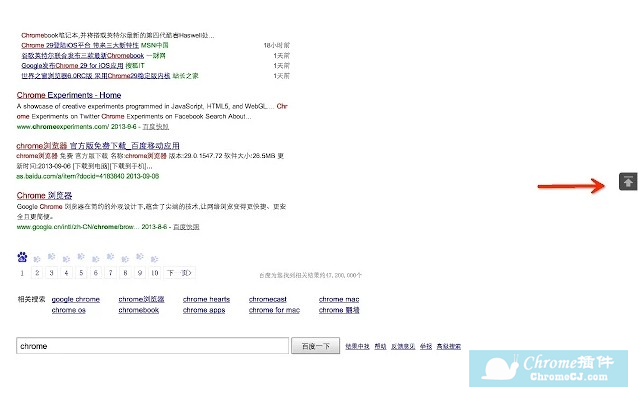
4.当用户将当前的网页滚动到底部的时候就会发现跳转到底部的按钮已经变得非常透明并不可见了(因为用户已经到了底部,不再需要该按钮了),这时候用户可以点击回到顶部按钮快速地将网页拉回顶部,如图所示:

回到顶部的注意事项
1.回到顶部按钮可能和某些网页中已经存在的功能相重复,不过这并不影响回到顶部插件的功能,所以请放心使用。
2.回到顶部插件在用户不需要它的时候会自动隐藏起来,不是因为用户不小心把它弄丢啦!
回到顶部的联系方式
1.作者:谷歌工具。
查看更多





















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








