slot是Vue组件的一个重要机制,因为它使得完全解耦的组件之间可以灵活地被组合。在《Vue组件内容分发》和《Vue的作用域插槽》文章中我们深入的学习了slot怎么在Vue中的使用,但在Vue 3.0版本为slot引入了一套全新的模版语法。为了更好的从2.x过渡到3.0,Vue的v2.6版本引入了新的slot语法,即 v-slot。接下来我们来学习新指令v-slot的使用。
v-slot指令简介
在v2.6中,我们为具名插槽和作用域插槽引入了一个新的统一语法,即 v-slot。它取代了slot和slot-scope这两个目前已被废弃但未被移除且仍在文档中的特性。这是一个较重大的改变,主要包含了:
v-slot指令结合了slot和slot-scope的功能
scoped slots的简写
有关于v-slot指令形成的讨论过程可以阅读RFC-0001和RFC-0002中的描述。
回顾slot的使用
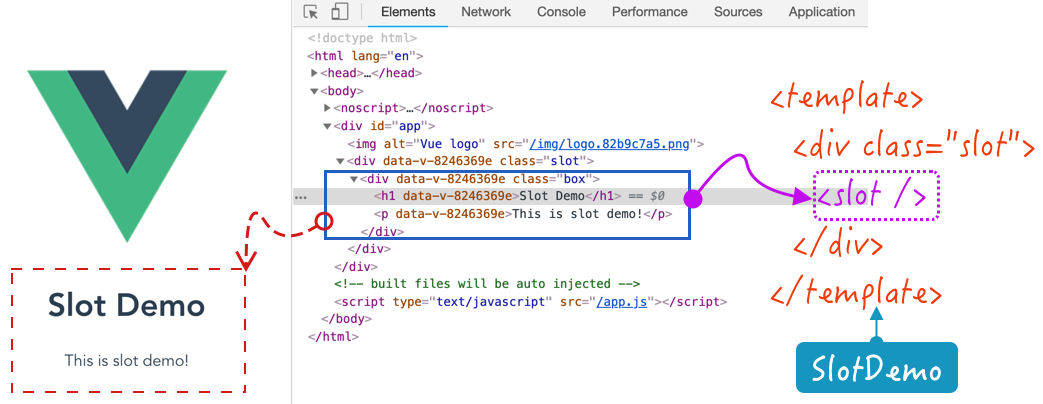
从官网上我们可以获知,Vue中的slot主要分为:单个插槽、具名插槽和作用域插槽三种。而其使用也较为简单,比如我们有一个SlotDemo组件,可以在该组件中通过元素作为承载分发内容的出口:
export default {
name: 'SlotDemo',
}
然后它允许你像下面这样使用SlotDemo组件,在使用该组件时,可以通过承载你想要的任何内容:
Slot Demo
This is slot demo!
渲染出来的内容可以看出,div.box中的内容替代了(也可以理解为该内容插入到了slot)中:

使用slot的时候,我们还可以为其设置一个默认的内容,也就是说没有提供内容的时候被渲染。比如下面这个SubmitButton组件中,默认情况下该按钮显示的文本内容是"提交",这个时候可以在标签内设置其内容为“提交”:
提交
export default {
name: 'SubmitButton',
}
当我们引用SubmitButton并不给slot插入任何内容时:
这个时候渲染出来的内容就是slot标签中的默认内容:





















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








