jQuery DOM 操作
创建元素
只需要把DOM字符串传入$方法即可返回一个 jQuery 对象
var obj = $('
Done
添加元素
.append()
在 a 标签里面添加内容是b的p标签
$( "a" ).append( "
b
" )其他例子
$( ".inner" ).append( "
Test
" )$( "p" ).append( "Hello" )
$( "p" ).append( $( "strong" ) )
.appendTo()
相反,把对象插入到目标元素尾部。
即在 a 标签 里面添加内容是b的p标签
$( "
b
" ).appendTo( "a" ).prepend()
向对象头部追加内容,用法和append类似,内容添加到最开始
$( ".inner" ).prepend( "
Test
" ).prependTo()
也是相反,把对象插入到目标元素头部。用法和prepend类似
$( "
Test
" ).prependTo( ".inner" ).before()
在对象前面(不是头部,而是外面,相当于插入进来变成邻居)插入内容。传递参数和append类似
$( ".inner" ).before( "
Test
" ).insertBefore()
相反,把
Test
对象插入到.inner之前(同样不是头部,是同级)$( "
Test
" ).insertBefore( ".inner" ).after()
和before相反,在对象后面(不是尾部,而是外面,和对象并列同级)插入内容。参数传递和append类似
$( ".inner" ).after( "
Test
" )..insertAfter()
把
Test
插入到.inner之后,同前面的.insertBefore用法$( "
Test
" ).insertAfter( ".inner" )删除元素
.remove()
删除被选元素(及其子元素)
$("#div1").remove();
也可以添加一个可选的选择器参数来过滤匹配的元素
$('div').remove('.test')
.empty()
清空被选择元素内所有子元素
$('body').empty()
.detach()
.detach() 和.remove()一样,但 .detach()保存所有 jQuery 数据和被移走的元素相关联。
当需要移走一个元素,不久又将该元素插入DOM时,这种方法很有用。
包裹元素
.wrap()
为每个对象包裹一层HTML结构
使用包裹元素
$( ".inner" ).wrap( "
查看结果
.wrapAll()
把所有匹配对象包裹在同一个HTML结构中
包裹元素
$( ".inner" ).wrapAll( "
查看结果
.wrapInner()
把匹配对象里层包裹一个HTML结构
包裹元素
$( ".inner" ).wrapInner( "
查看结果
.unwrap()
把DOM元素的parent移除,但保留HTML内容。
关于 Text 和 Html
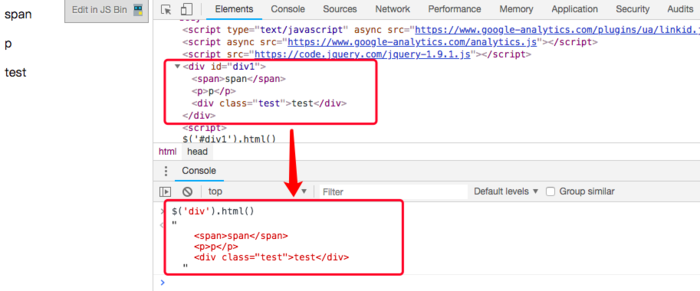
.html()
这是一个读写两用的方法,用于获取/修改元素的innerHTML
当没有传递参数的时候,返回元素的innerHTML
当传递了一个string参数的时候,修改元素的innerHTML为参数值
范例
$('div').html()
$('div').html('123')

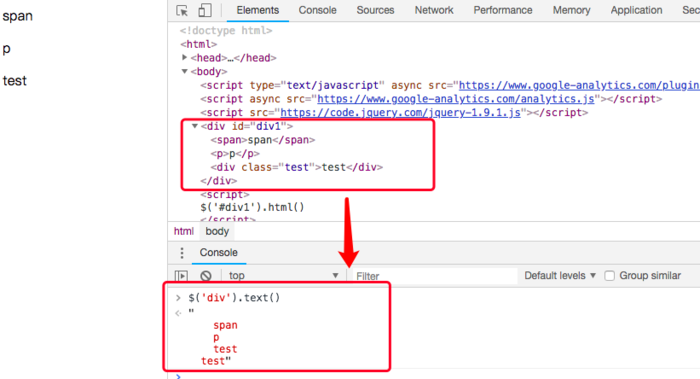
.text()
和.html()类似,操作的是对应原生DOM里面的innerText值
$('div').text()
$('div').text('123')

.html() 和 .text() 的区别
即和原生DOM操作中innerHTML和innerText的区别类似
innerHTML属性作用和innerText类似,但是不是返回元素的文本内容,而是返回元素的HTML结构
innerText是一个可写属性,返回元素内包含的文本内容,在多层次的时候会按照元素由浅到深的顺序拼接其内容。
innerHTML容易产生安全问题,即 xss 攻击。
jQuery 属性/CSS操作
属性相关
.val()
是一个读写双用的方法,用来处理input的value,当方法没有参数的时候返回input的value值,当传递了一个参数的时候,方法修改input的value值为参数值
$('input').val()
$('input').val('newValue')
.attr()
获取元素特定属性的值
$( "em" ).attr( "title" ) //获取em标签的titile属性值
为元素属性赋值
$( "#greatphoto" ).attr({
alt: "Beijing Brush Seller",
title: "photo by Kelly Clark"
});
.removeAttr()
为匹配的元素集合中的元素移除一个属性(attribute)
$('div').removeAttr('id') //移除div标签的id属性
.removeAttr()方法使用原生的 JavaScript removeAttribute()函数,但是它的优点是可以直接在一个 jQuery 对象上调用该方法,并且它解决了跨浏览器的属性名不同的问题。
.prop() / .removeProp()
这两个方法是用来操作元素的property的,property和attibute是非常相似的概念,详情参考 jQuery的 attr 与 prop
CSS 操作
.css()
.css(propertyName) / .css(propertyNames)
使用和attr相似,用来处理元素的css
获取元素style特定property的值
var color = $( this ).css( "background-color" )
var styleProps = $( this ).css([
"width",
"height",
"color",
"background-color"
])
.css(propertyName,value)
设置元素style特定property的值
$( this ).css( "background-color", "yellow" )
$( this ).css({
"background-color": "yellow", //有中横线的也可以使用驼峰命名法,但不能在外层加""
"font-weight": "bolder"
})
.addClass() / .removeClass()
.addClass()
为元素添加class,不是覆盖原class,是追加,也不会检查重复
$( "p" ).addClass( "active" ) //给p标签添加active css样式
.removeClass()
移除元素单个/多个/所有class
$( "p" ).removeClass( "active" ) //给p标签移除active css样式
.hasClass()
检查元素是否包含某个class,返回true / false
$( "#mydiv" ).hasClass( "active" ) //检查id为mydiv的元素是否包含active css样式
.toggleClass()
toggle是切换的意思,方法用于切换
第一次执行
$( "div.test" ).toggleClass( "new" )
第二次执行
$( "div.test" ).toggleClass( "new" )
使用案例
实现播放器ICON按钮切换效果
方法1
方法2
第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
基础DOM和CSS操作(一)
DOM简介 DOM是一种文档对象模型,方便开发者对HTML结构元素内容进行展示和修改.在JavaScript中,DOM不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性.扩展性.在jQuery ...
基础DOM和CSS操作(三)
CSS方法 jQuery不但提供了CSS的核心操作方法,比如.css()..addClass()等.还封装了一些特殊功能的CSS操作方法,我们分别来了解一下. width()方法 方法名 描述 wid ...
基础DOM和CSS操作(二)
元素样式操作 元素样式操作包括了直接设置CSS样式.增加CSS类别.类别切换.删除类别这几种操作方法.而在整个jQuery使用频率上来看,CSS样式的操作也是极高的,所以需要重点掌握. CSS操作方法 ...
jQuery基础DOM和CSS操作
$('#box').html();//获取 html 内容$('#box').text();//获取文本内容,会自动清理 html 标签$('#box').html('www.li ...
Jquery5 基础 DOM 和 CSS 操作
学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 5.CSS 方法 DOM 是一种文档对象模型.方便开发者对HTML 结构元素内容进行展示和修改.在 JavaScr ...
jquery知识 属性 css
jquery基础知识 属性 css
jquery 学习(五) - CSS 操作
HTML + CSS 样式 /*CSS样式*/
jQuery(基础dom及css操作)
设置元素内容 元素属性操作 ---------- 元素样式操作 ---------------- 对象数组的遍历 测试代码: $(function () { var v=$('div').css([' ...
随机推荐
【转载】Pyqt 添加右键菜单方法
转载地址: http://www.cnblogs.com/yogalau/p/3954042.html?utm_source=tuicool QListWidget 是继承 QWidget 的, 所以 ...
NPOI 导出excel带图片,可控大小
using NPOI.HSSF.UserModel;using NPOI.HSSF.Util;using NPOI.DDF;using NPOI.SS.UserModel;using System.I ...
[Java] final的意义
1.如果一个数据既是static又是final,那么它会拥有一块无法改变的存储空间. 2.final data: 当final用于基本数据类型时,final让其值(value)保持不变,但是当用于ob ...
HttpContext讲解
http://www.cnblogs.com/scy251147/p/3549503.html http://www.360doc.com/content/14/0526/10/17655805_38 ...
JS_CSS_logon_Mask





















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








